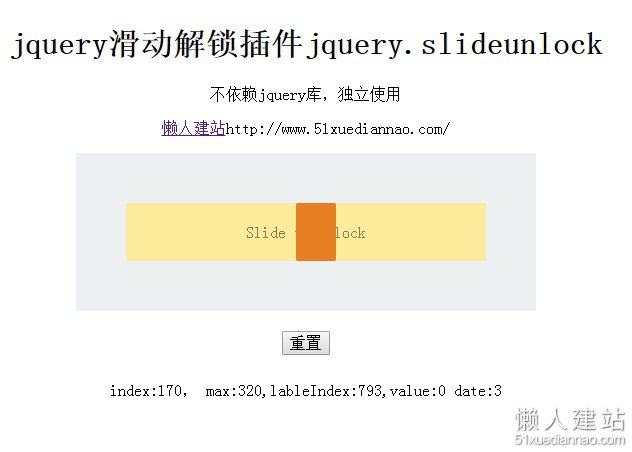
滑动解锁插件slideunlock.js不依赖jquery
作者:佳明妈 来源:web前端开发 2016-10-03 人气:9862 QQ交流群:4188479滑动解锁插件slideunlock.js不依赖jquery等第三方库,当然,作者也提供了jquery.slideunlock.js依赖jquery的插件,这个滑动解锁插件适合移动端开发使用,无依赖版的插件js代码均使用的是es5最新
滑动解锁插件slideunlock.js不依赖jquery等第三方库,当然,作者也提供了jquery.slideunlock.js依赖jquery的插件,你可以选择使用,懒人建站偏向使用不依赖版,
这个滑动解锁插件适合移动端开发使用,无依赖版的插件js代码均使用的是es5最新语法,IE10以下均不能使用。
我们来看下slideunlock.js节点选择使用了querySelectorAll这在IE10以下版本是不支持的
这个滑动解锁插件适合移动端开发使用,无依赖版的插件js代码均使用的是es5最新语法,IE10以下均不能使用。
我们来看下slideunlock.js节点选择使用了querySelectorAll这在IE10以下版本是不支持的
function $(selector, context) {
return (context || document).querySelectorAll(selector);
}
示例代码:
slideunlock的html结构
<div class="slideunlock-wrapper">
<input type="hidden" value="" class="slideunlock-lockable"/>
<div class="slideunlock-slider">
<span class="slideunlock-label"></span>
<span class="slideunlock-lable-tip">Slide to unlock!</span>
</div>
</div>
js引用
<script type="text/javascript" src="js/slideunlock.min.js"></script>
<script type="text/javascript">
window.onload = function () {
var slider = new SliderUnlock(".slideunlock-slider", {}, function(){
alert('success');
}, function(){
document.querySelector(".warn").innerText = "index:" + slider.index + ", max:" + slider.max + ",lableIndex:" + slider.lableIndex + ",value:" + document.querySelector(".slideunlock-lockable").value + " date:" + new Date().getUTCDate();
});
slider.init();
document.querySelector("#reset-btn").addEventListener('click', function(){
slider.reset();
});
}
</script>
slideunlock css样式代码
.slideunlock-wrapper{
width: 360px;
position: relative;
padding: 50px;
background: #ECF0F1;
margin: 0 auto;
}
.slideunlock-slider{
padding:20px;
position: relative;
border-radius: 2px;
background-color: #FDEB9C;
overflow: hidden;
text-align: center;
}
.slideunlock-slider.success{
background-color: #E5EE9F;
}
.slideunlock-label{
width: 40px;
position: absolute;
left: 0;
top: 0;
height: 100%;
background: #E67E22;
z-index: 999;
border-radius: 2px;
cursor: pointer;
}
.slideunlock-label-tip{
z-index: 9;
}
@media screen and (max-width: 640px) {
.slideunlock-wrapper{
width: 64%;
}
}
jquery.slideunlock.js的引用示例:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.slideunlock.min.js"></script>
<script type="text/javascript">
$(function () {
var slider = new SliderUnlock(".slideunlock-slider", {
labelTip: "滑动解锁",
successLabelTip: "解锁成功",
duration: 200 // 动画效果执行时间,默认200ms
}, function(){
alert('success');
}, function(){
$(".warn").text("index:" + slider.index + ", max:" + slider.max + ",lableIndex:" + slider.lableIndex + ",value:" + $(".slideunlock-lockable").val() + " date:" + new Date().getUTCDate());
});
slider.init();
$("#reset-btn").on('click', function(){
slider.reset();
});
})
</script>
slideunlock.js参数列表
labelTip://滑块上的提示文字
successLabelTip://滑块成功后的提示文字
duration://动画持续时间
swipestart://是否开始滑动
min://最小值
max://最大值
index://当前滑动条所处的位置
IsOk://是否滑动成功
lableIndex://鼠标在滑动按钮的位置
↓ 查看全文
滑动解锁插件slideunlock.js不依赖jquery由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































滑动解锁插件slideunlock.js不依赖jquery-最新评论