-

js复制内容到剪贴板插件(clipboard.js)
js复制内容到剪贴板插件clipboard.js,clipboard插件实现了js复制/剪切功能,浏览器兼容IE9以及IE9+和其他新版浏览器。clipboard.js体积也非常小巧,压缩版11K,如果启用GZIP的话只有3K大小 -

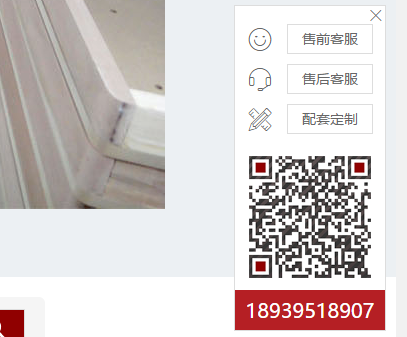
悬浮右侧qq在线客服代码
悬浮右侧qq在线客服代码,这个右侧qq在线客服插件不依赖于jquery,客服图标使用了阿里图标的字体图标,这个qq在线客服代码可以配置多个qq客服,支持二维码展示和电话号码展示,支持 -
js货币格式化插件(currencyFmatter.js)
js货币格式化插件(currencyFmatter.js),这个插件并不依赖于jquery等任何库,特别适合哪种需要各国货币格式化的情况,如果您只是要格式一种人民币格式,可能就有点没必要了用货币格式化 -

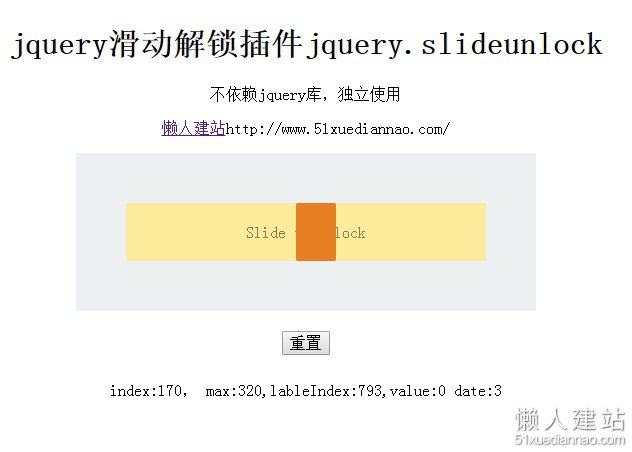
滑动解锁插件slideunlock.js不依赖jquery
滑动解锁插件slideunlock.js不依赖jquery等第三方库,当然,作者也提供了jquery.slideunlock.js依赖jquery的插件,这个滑动解锁插件适合移动端开发使用,无依赖版的插件js代码均使用的是es5最新 -

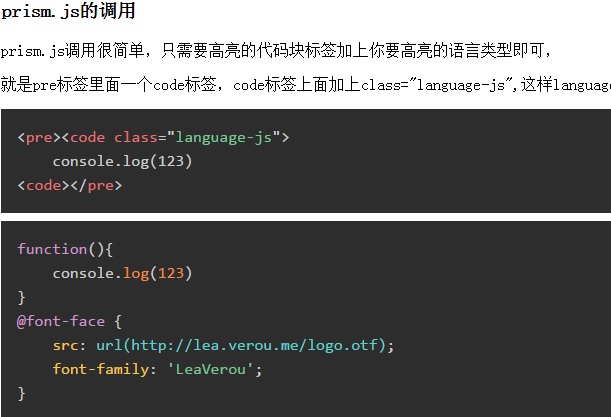
代码高亮插件prism.js
prism.js代码高亮插件,不依赖第三方js库,不需要写调用代码,prism.js调用只需要再code标签上添加类似class="language-js"这样的类名即可 -

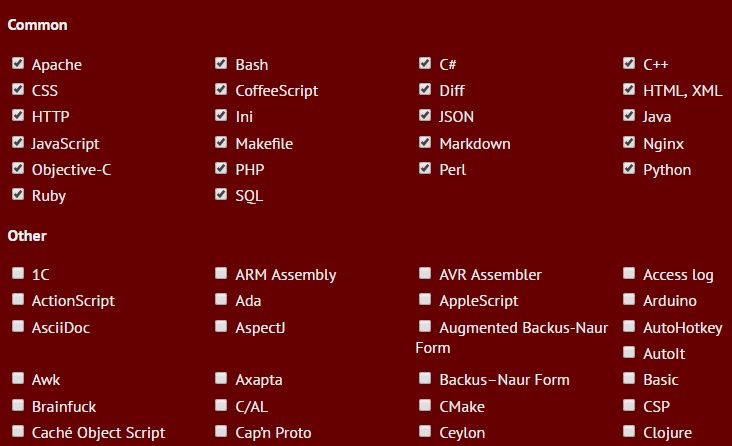
代码高亮插件highlight.js不依赖第三方库
highlight.js是一个可以给pre标签中的代码高亮的插件,highlight不依赖于第三方js库,支持166语言高亮和77中样式风格 -

-

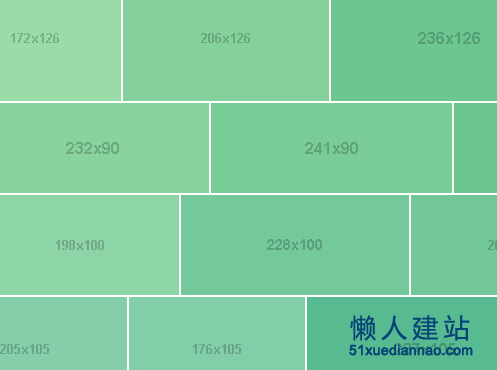
html图片占位符插件holder.js
html图片占位符插件holder.js可以为图片生成一个占位符图片也可以为某个区域生成一个占位符图片,准确的说应该是为某个区域生成一个占位符图片,因为img也可以看做是一个区域。不依 -

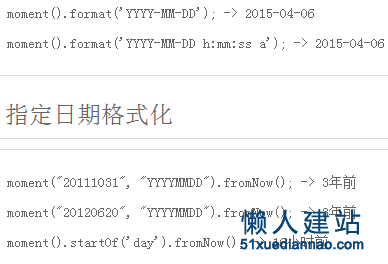
moment.js(js date)日期格式化中文api
moment.js(js date)日期格式化处理插件强大,moment.js中文api,当前日期格式化、当前日期向前或者向后推的日期格式化、指定日期格式化调用演示 -

jquery计算器实例教程/可做jquery学习参考
jquery计算器实例教程适合做jquery实例学习参考,如果你是jquery新手可以参考作者的代码编写技巧和思想。CSS样式皮肤可自行定义。 -

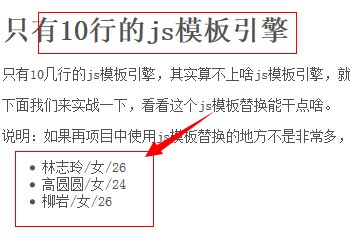
只有10几行的js模板引擎
只有10几行的js模板引擎,其实算不上啥js模板引擎,就是一段js模板替换功能的代码而已。 下面我们来实战一下,看看这个js模板替换能干点啥。 说明:如果再项目中使用js模板替换 -

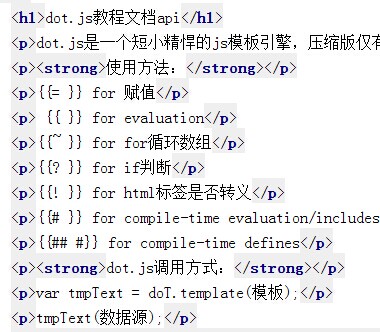
dot.js教程文档api
dot.js是一个短小精悍的js模板引擎,压缩版仅有4K大小,最近使用dot的时候整理出这个dot.js教程api文档,是对dot.js的介绍和实例,希望能帮助到一部分需要的人。 -

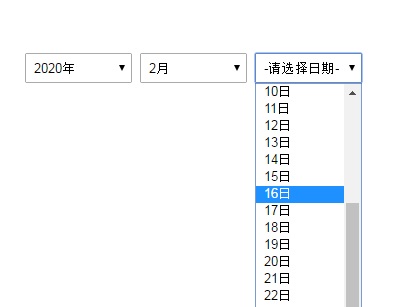
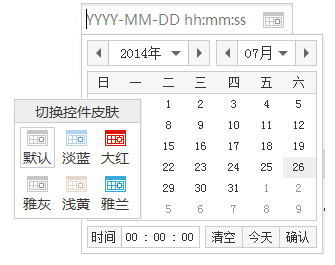
js日期选择控件layDate1.0兼容IE6+//6套皮肤
js日期选择控件layDate1.0兼容IE6+、火狐、谷歌等浏览器,默认有6套皮肤、自定义皮肤也是非常方便快捷,layDate完全开源,实现了日期范围限制、开始日期设定、时分秒选择、智能响应、 -

倒计时代码素材有毫秒显示
倒计时代码素材有毫秒显示,这种有类似毫秒显示的倒计时代码给人一种紧迫感,代码特效的动感也更强,在购物网站、抢购活动等页面经常有这种倒计时代码效果 -

html5 canvas实战刮刮卡js代码
html5 canvas实战刮刮卡js代码,既然是html5就不会兼容低版本浏览器,这个html5 canvas刮刮卡js代码主要应用场景是手机等移动端设备。佳明妈 2014-01-28 html5canvas刮刮卡html5 canvas
-

css3立体效果404页面
css3立体效果404页面,当然,css3的立体效果自然是不支持IE678的,这没办法,如果考虑兼容性的话,这样的css3立体效果404页面是不能用了。不过作为css3的学习资料还是不错的。 这个css -

网页短时间维护倒计时js代码
这段js时间特效代码适合在网页短时间维护倒计时,使用方法就是给 var m = 10; 给这个变量传个分钟数到这里。 前段路上制造 -

倒计时js代码精确到时分秒
倒计时js代码精确到时分秒,使用方法:注意 var EndTime= new Date('2013/05/1 10:00:00'); //截止时间 这一句,特别是 '2013/05/1 10:00:00' 这个js日期格式一定要注意,否则在IE6、7下工作计算不正确哦 -

右上角鼠标滑过展开收缩动画效果js代码
右上角鼠标滑过展开动画效果js代码使用方法: 先在网页底部或者外部js中引入下面的 function topRight_lr ...,然后通过 topRight_lr("top_right","t_r_"); //topRight("id名","索引前缀"); 这种方法调用即 -

css强制pre标签换行
css强制pre标签换行,pre标签的功能就是保留文本源格式,将会保留文本的长度,空格 空行等。我们可以使用如下css实现pre标签强制换行,css如下: -

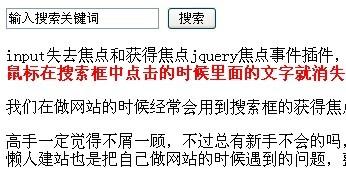
input搜索框中文字点击消失/最少js代码实现
input搜索框中文字点击消失主要代码: input标签中的 onfocus="if(this.value=='在懒人建站搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在懒人建站搜索...';}" -

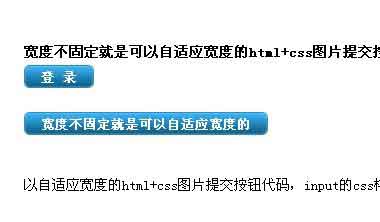
自适应宽度的html+css图片提交按钮代码
宽度不固定就是可以自适应宽度的html+css图片提交按钮代码 以自适应宽度的html+css图片提交按钮代码,input的css样式中的background:transparent; border:none;是必须的。 宽高大小可以根据input中 -

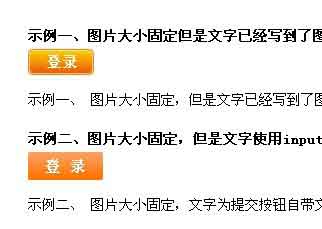
图片大小固定的html+css图片提交按钮代码
示例一、图片大小固定但是文字已经写到了图片上的html+css图片提交按钮代码 示例一、 图片大小固定,但是文字已经写到了图片上html+css图片提交按钮代码,input的css样式中的background -

为网站增加圣诞节祝福动画百度的圣诞老人动画
再百度中搜索圣诞老人你会看到一个圣诞老人的flash动画,和一个百度文字变形的js特效, 这个js特效代码没有包含那个文字变形的js特效代码。 js代码设置3500毫秒以后隐藏动画层。 部 -

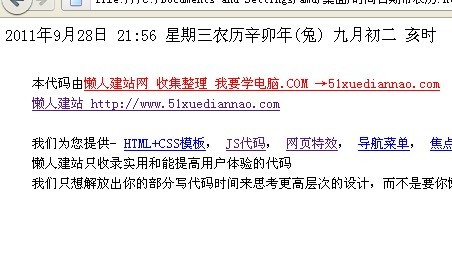
js日期时间带星期农历js代码特效
日期时间带星期农历js代码特效,显示类似2011年9月28日 21:56 星期三农历辛卯年(兔) 九月初二 亥时的时间日期格式你可以把这个日期时间js特效代码保存为 一个单独的js代码文件 -

仿腾讯|新浪微博的文本向下滚动JS特效代码
仿腾讯和新浪微博的文本向下滚动JS特效代码,这段JS特效模仿了腾讯和新浪微博首页的向下滑动的特效。采用了myFocus脚本库。js代码文件共8k。 -
向上逐行滚动JS代码文本特效,鼠标划过暂停
向上逐行滚动JS代码,鼠标划过暂停, a中的display:block;/*这个属性是必须的*/,这个文本特效JS代码很少很简洁。这个文本特效js代码兼容IE6、7、8火狐。 -

基于jQuery弹出窗口插件特效AsyncBox-v1.2.6
基于jQuery弹出窗口插件特效AsyncBox-v1.2.6 这个jQuery弹出窗口插件特效AsyncBox是目前国内的jQuery弹出窗口插件特效中是比较优秀的一款。可以模拟出各种对话框,也可以引入网页文件,可在































