-

-

jquery layer弹出层插件//layer是layUI库的成员
jquery layer是layUI库的成员,jquery layer弹出层插件支持单击弹出,自动弹出,支持载入iframe,ajax载入,自定义弹出位置,有tip提示功能,太多太多功能还是看演示吧,layer弹出层插件压缩后 -

-

jquery弹出层插件推荐ColorBox有5种风格附中文文档
jquery弹出层插件推荐jquery.ColorBox有5种风格,jquery.ColorBox弹出层插件有丰富的参数配置,支持框架Iframe弹出层,支持jquery弹出层ajax方式加载。 -

基于jQuery弹出窗口插件特效AsyncBox-v1.2.6
基于jQuery弹出窗口插件特效AsyncBox-v1.2.6 这个jQuery弹出窗口插件特效AsyncBox是目前国内的jQuery弹出窗口插件特效中是比较优秀的一款。可以模拟出各种对话框,也可以引入网页文件,可在 -

基于jQuery弹出层插件thickbox
基于jQuery弹出层插件thickbox,这是thickbox3.1版,需要jQuery支持,可以使用jquery-1.4.3.min.js这个文件比较新比较小。 -

基于jquery划过或点击链接加载提示页面20种效果
这个网页特效是基于jquery的插件,可以实现划过或点击链接将加载一个提示页面,共有各种效果20种演示。 -

-

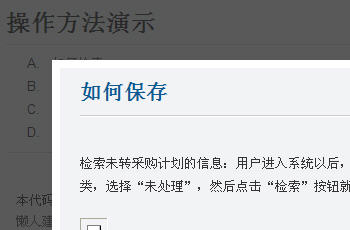
打开页面弹出DIV广告层只弹一次
打开页面可在指定时间内弹出DIV广告层,记忆cookie只弹一次,清理cookie可再次弹出,可以自己指定自动关闭时间,有关闭按钮。 -

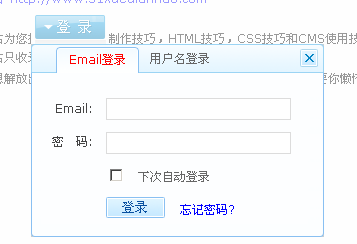
jquery弹出层插件jquery.msgbox5.0
基于jquery的弹出层插件jquery.msgbox5.0,这个插件提供了10种调用方法,定时自动关闭、关闭后事件、导入iframe、文本提示、警告框、确认框等等。 -

-

-

-
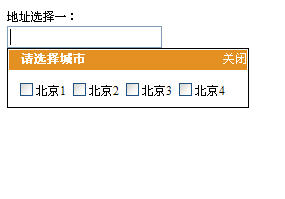
弹出层被选择框(select)遮挡
在IE6中一个带遮罩的弹出层会被选择框(select)遮挡住,让iframe背景透明的方法background-color:transparent -
可以拖动的居中弹出层带遮罩效果
这个弹出层居中显示,可以拖动,带有背景遮罩效果。可以配置提示窗口标题高度、提示窗口的边框颜色、提示窗口的标题颜色等。 -

-

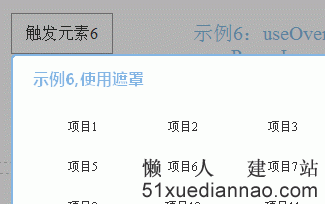
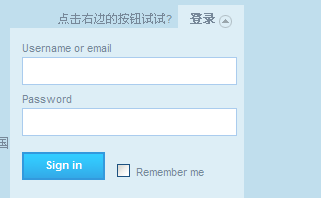
基于jQuery弹出层有9种效果
演示六:useOverlay设置为true即可在jQuery弹出层后使用遮罩;演示二:参数offsets可设置jQuery弹出层位置偏移量,来控制弹出层的位置。 -

基于jquery弹出层插件Lee dialog1.0
jquery弹出层插件Lee dialog1.0,该插件需要基于jquery支援。弹出层可以弹出信息框,也可以载入网页。 -

-

基于jQuery的弹出层
一个基于jQuery的弹出提示层效果。弹出层有渐显效果,居中显示。修改facebox.css、facebox.js中的html结构使结构更符合你的要求。 -

基于prototype.js和lightbox.js的弹出层效果
弹出层基于prototype.js框架和lightbox.js框架。弹出层居中显示,背景半透明,可自行掉接透明度。可以附带关闭按钮。代码与结构分离,内容层中你可以任意修改。 -

-

-

-

能播放flash文件的弹出浮动窗口广告代码(有重播
这是一个类似新浪网的弹出浮动窗口广告代码,可以播放flash格式的swf文件,打开页面会弹出一个大的flash广告和右下角的一个小flash广告,带有有重播按钮和关闭按钮。 -

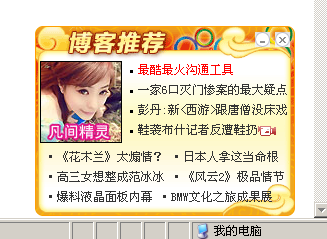
类似阿里妈妈右下角弹出广告代码可关闭可最小
这是一个类似阿里妈妈的右下角弹出浮动窗口广告代码,可关闭可最小化。HTML+CSS+JS结构修改方便。懒人建站 2009-12-01 右下角弹出窗口浮动窗口HTML+CSS+JS































