代码高亮插件prism.js
作者:佳明妈 来源:未知 2016-09-26 人气:prism.js代码高亮插件,不依赖第三方js库,不需要写调用代码,prism.js调用只需要再code标签上添加类似class="language-js"这样的类名即可
prism.js代码高亮插件,不依赖第三方js库,不需要写调用代码,prism.js调用只需要再code标签上添加类似class="language-js"这样的类名即可。
prism.js的调用
prism.js调用很简单,只需要高亮的代码块标签加上你要高亮的语言类型即可,
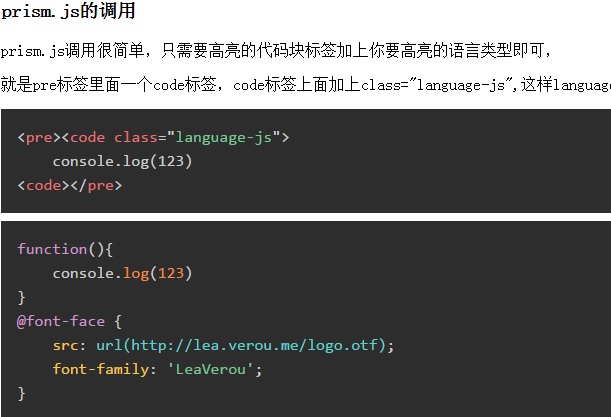
就是pre标签里面一个code标签,code标签上面加上class="language-js",这样language-js中-后面是语言名字,如:
<pre><code class="language-js">
console.log(123)
<code></pre>
prism.js如何下载?
下载可以去http://prismjs.com/download.html官方网站下载,这里下载的话,你可以有选择的下载你需要的语言,以使你的prism.js最小化。
//web前端开发http://www.51xuediannao.com/
prism.js有多种风格可选
在themes文件夹下,可以尝试不同风格,当然你也可以参照这些风格自己diy一个风格文件。
站长素材整理发布
↓ 查看全文
代码高亮插件prism.js由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































代码高亮插件prism.js-最新评论