代码高亮插件highlight.js不依赖第三方库
作者:佳明妈 来源:web前端开发 2016-09-24 人气:2790 QQ交流群:4188479highlight.js是一个可以给pre标签中的代码高亮的插件,highlight不依赖于第三方js库,支持166语言高亮和77中样式风格
如何下载highlight.js?
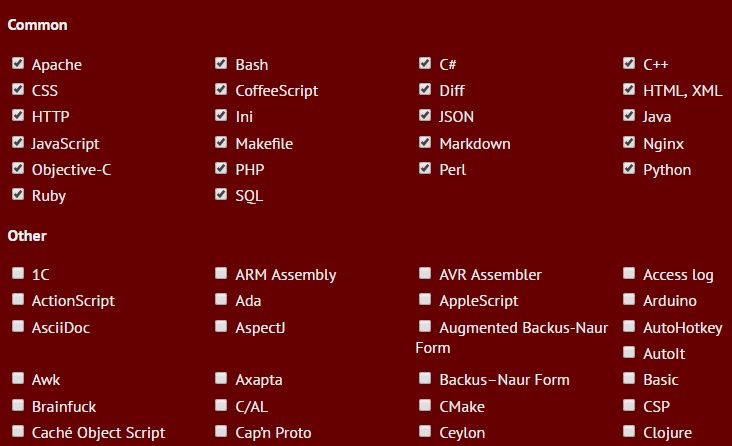
进入官方网站:https://highlightjs.org/download/ 然后选择你可能要用到的语言,选定后点击下方的Download按钮
这样做的意义是可以让你下载highlight.js最小化

highlight的渲染方式
引入highlight.js的风格样式文件
在你下载的压缩包解压后的styles文件夹中有77种风格可选,在head区域引入,如: <link rel="stylesheet" href="styles/default.css">
当页面载入完毕渲染
//可以直接这样初始化 这样的话必须要符合 <pre><code></code></pre>
hljs.initHighlightingOnLoad();
这里有<pre><code></code></pre>这种结构,应该是在多种语言混合的情况下非常有用,
比如在一个pre中可以有多个code,然后每个code上面标记(如:class="html")你要渲染的语言
自行遍历需要渲染的pre块
var pre = document.getElementsByTagName('pre');
for(var i=0;i<pre.length;i++){
hljs.highlightBlock(pre[i]);
}
渲染css(code class="html")
<a href="http://www.51xuediannao.com/">懒人建站</a>
这种方式调用的话,可以遵循<pre><code></code></pre>也可以只有pre标签
渲染css(code class="html")
.hljs,
.hljs-subst {
color: #444;
}
渲染javascript(code class="html")
function aa(){
console.log(1)
}
可以用class指定pre或者code块的语言类型
比如:code class="javascript" 所有的支持语言可以看这个https://highlightjs.org/download/
标记语言的时候使用全小写即可 class="html"
代码高亮插件highlight.js不依赖第三方库由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:js年月日三级联动
- 下一篇:代码高亮插件prism.js





































代码高亮插件highlight.js不依赖第三方库-最新评论