js复制内容到剪贴板插件(clipboard.js)
作者:佳明妈 来源:郑州网站设计 2016-12-06 人气:11043 QQ交流群:4188479js复制内容到剪贴板插件clipboard.js,clipboard插件实现了js复制/剪切功能,浏览器兼容IE9以及IE9+和其他新版浏览器。clipboard调用方法友好,实现方式多样,亦可自定义文本获取方案。
clipboard.js体积也非常小巧,压缩版11K,如果启用GZIP的话只有3K大小
clipboard.js的官方演示
constructor-node
constructor-nodelist
constructor-selector
function-target
function-target
function-target
function-target
function-target
clipboard.js的DOM结构参考
从另一个元素复制文本
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git">
<button class="btn" data-clipboard-target="#foo"> COPY </button>
把文本从另一个元素剪切走
被剪切的目标文本会消失掉
<textarea id="bar">Mussum ipsum cacilds...</textarea>
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar"> 把文本从另一个元素剪切走 </button>
从dom节点的属性复制文本
<button class="btn" data-clipboard-text="Just because you can doesn't mean you should — clipboard.js"> 复制 </button>
clipboard.js插件引用
在页面中引入js文件,注意你的js文件路径
<script src="dist/clipboard.min.js"></script>
实例化并且监听success和失败
//懒人建站http://www.51xuediannao.com/
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e) {
//您可以加入成功提示
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
//您可以加入失败提示
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
clipboard.js插件参数
如果你不想修改HTML,那里是一个很方便的命令式API供您使用。所有您需要做的就是声明一个函数,做你的事,并返回一个值。
例如,如果你想要动态设定了一个目标,你需要返回一个节点。
new Clipboard('.btn', {
target: function(trigger) {
return trigger.nextElementSibling;
}
});
如果你想要动态地设置一个文本,你会返回一个字符串。
new Clipboard('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label');
}
});
如果你正在与单页应用程序,您可能想要管理的生命周期DOM更精确。这是你如何清理我们创建的事件和对象。
var clipboard = new Clipboard('.btn');
clipboard.destroy();
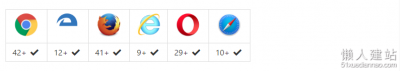
clipboard.js浏览器支持情况

js复制内容到剪贴板插件(clipboard.js)由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:悬浮右侧qq在线客服代码
- 下一篇:没有了





































js复制内容到剪贴板插件(clipboard.js)-最新评论