静态页面传值子页面的值传回主页面
作者:佳明妈 来源:懒人建站 2009-10-23 人气:静态页面传值
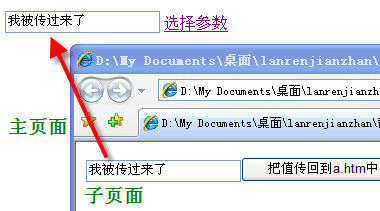
子页面的值传回主页面
主页面
<html>
<head>
<title>选择参数的主页面_静态页面传值子页面的值传回主页面_懒人建站</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
<!--
function MM_openBrWindow(theURLwinNamefeatures) { //v2.0
window.open(theURLwinNamefeatures);
}
//-->
</script>
</head>
<body>
<input id="hidden_Input" type="text" />
<a href="b.htm" target="_blank">选择参数</a>
</body>
</html>
子页面
<html>
<head>
<title>选择参数的子页面_静态页面传值子页面的值传回主页面_懒人建站</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
function testme()
{
var parent = window.parent.opener;
var hiddenInput = parent.document.getElementById("hidden_Input"); /*hidden_Input*/
if(hiddenInput)
{
hiddenInput.value = document.getElementById("aaa").value;
alert("你已经选择的你想要的");
window.close();
}
}
</script>
</head>
<body>
<INPUT NAME="aaa" TYPE="text" id ="aaa" value="我被传过来了">
<button onclick="testme();">把值传回到a.htm中</button>
</body>
</html>
静态页面传值子页面的值传回主页面由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:关闭页面弹出另外一个新的页面JS代码
- 下一篇:仿百度纯JS日历 带农历

































静态页面传值子页面的值传回主页面-最新评论