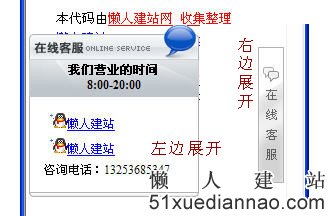
左右两边隐藏展开的QQ客服
作者:佳明妈 来源:懒人建站 2010-03-30 人气:30295 QQ交流群:4188479
可以在左边和右边隐藏展开的QQ客服代码,这段代码可以控制在左边隐藏,鼠标划过出现,也可以在右边隐藏,鼠标划过出现,你如果想让她在左边就引用qq_left.css,如果想让她在左边就引用qq_right.css,
QQ.htm中配置QQ号,或者是MSN号,阿里旺旺,电话等等。
如:
var QQ="191221838";
var QQ2="191221838";
var Telephone="13253685347";
这里的QQ 和QQ2 是可以自定义的,只要你和后面接收变量的地方保持一致就可以了,当然你完全可以不去理会这个变量,直接在下面的代码中贴你的客服代码就可以了,贴到<li class=odd>你的客服代码</li>。特别提示:你需要把你的客服代码中的双引号全部改成英文的单引号。否则出错。
document.write("<li class=odd><a href='http://wpa.qq.com/msgrd?V=1&Uin="+QQ+"&Site=QQ咨询&Menu=yes' target='_blank'><img src=' http://wpa.qq.com/pa?p=1:"+QQ+":4' border='0'/>懒人建站</a></li>");
如果你实在不明白可以加 懒人建站 QQ群 4188479 去问。
左右两边隐藏展开的QQ客服由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































左右两边隐藏展开的QQ客服-最新评论