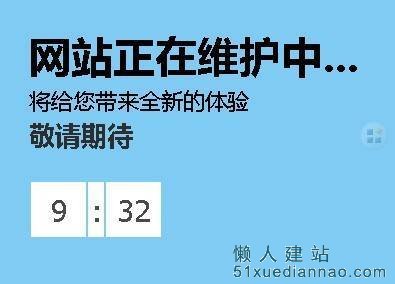
网页短时间维护倒计时js代码
作者:佳明妈 来源:建站素材 2013-04-18 人气:8577 QQ交流群:4188479这段js时间特效代码适合在网页短时间维护倒计时,使用方法就是给 var m = 10; 给这个变量传个分钟数到这里。
前段路上制造
这段js时间特效代码适合在网页短时间维护倒计时,使用方法就是给 var m = 10; 给这个变量传个分钟数到这里。
前段路上制造 http://www.51xuediannao.com/qd63/
js代码如下:
var m = 10;//传个分钟数到这里 前段路上制作 http://www.51xuediannao.com/qd63/
var s = 60;
function showtime(){
document.getElementById('m').innerHTML = m;
document.getElementById('s').innerHTML = s;
s = s-1;
if(s==0){
m = m -1;
s = 60
}
if(m==0){
window.location='http://www.51xuediannao.com';//倒计时结束跳转到 懒人建站 http://www.51xuediannao.com/
}
}
clearInterval(settime);
var settime = setInterval(function(){
showtime();
},1000);
懒人建站为你提供:jquery特效、建站素材
前段路上制造 http://www.51xuediannao.com/qd63/
js代码如下:
var m = 10;//传个分钟数到这里 前段路上制作 http://www.51xuediannao.com/qd63/
var s = 60;
function showtime(){
document.getElementById('m').innerHTML = m;
document.getElementById('s').innerHTML = s;
s = s-1;
if(s==0){
m = m -1;
s = 60
}
if(m==0){
window.location='http://www.51xuediannao.com';//倒计时结束跳转到 懒人建站 http://www.51xuediannao.com/
}
}
clearInterval(settime);
var settime = setInterval(function(){
showtime();
},1000);
懒人建站为你提供:jquery特效、建站素材
↓ 查看全文
网页短时间维护倒计时js代码由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:倒计时js代码精确到时分秒
- 下一篇:css3立体效果404页面





































网页短时间维护倒计时js代码-最新评论