自适应宽度的html+css图片提交按钮代码
作者:佳明妈 来源:jquery 特效 2012-02-06 人气:9876 QQ交流群:4188479宽度不固定就是可以自适应宽度的html+css图片提交按钮代码 以自适应宽度的html+css图片提交按钮代码,input的css样式中的background:transparent; border:none;是必须的。 宽高大小可以根据input中
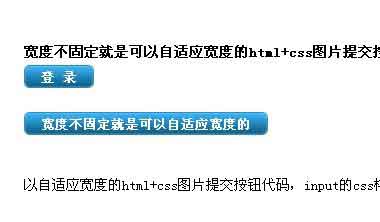
宽度不固定就是可以自适应宽度的html+css图片提交按钮代码
以自适应宽度的html+css图片提交按钮代码,input的css样式中的background:transparent; border:none;是必须的。 宽高大小可以根据input中value的值而增大或者缩小。
样式中的width:1px; overflow:visible; *html .but_ok input{width:1px; overflow:visible;} float:left;也是必须的你可以尝试删除看看啥效果,或者你发现啥更好的做法,欢迎加入懒人建站QQ群:4188479 讨论
↓ 查看全文
自适应宽度的html+css图片提交按钮代码由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































自适应宽度的html+css图片提交按钮代码-最新评论