js日期选择控件layDate1.0兼容IE6+//6套皮肤
作者:佳明妈 来源:jquery特效 2014-06-23 人气:js日期选择控件layDate1.0兼容IE6+、火狐、谷歌等浏览器,默认有6套皮肤、自定义皮肤也是非常方便快捷,layDate完全开源,实现了日期范围限制、开始日期设定、时分秒选择、智能响应、
js日期选择控件layDate1.0兼容IE6+、火狐、谷歌等浏览器,默认有6套皮肤、自定义皮肤也是非常方便快捷,layDate完全开源,实现了日期范围限制、开始日期设定、时分秒选择、智能响应、自动纠错、节日识别,快捷键操作等功能。
日期选择控件layDate基于原生javascript,这个日期控件有以下几大特点:
1、兼容性好:有兼容了包括IE6在内的所有主流浏览器。日期选择控件layDate具备优雅的内部代码结构,良好的js性能体验,
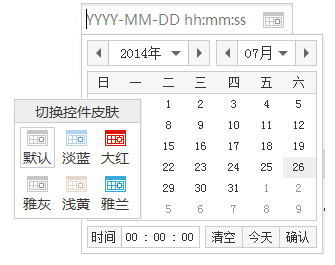
2、皮肤系统完备:默认有6套皮肤、自定义皮肤也是非常方便快捷,轻松愉快。
3、layDate完全开源,你可以任意获取开发版源代码,一扫某些传统日期控件的封闭与狭隘。
4、layDate日期选择控件简单与易用,延续了layui一贯的风格。
5、遵循LGPL协议,您可以免费将她用于任何个人项目。
这个js日期选择控件l能实现的功能如下:
日期范围限制、开始日期设定、时分秒选择、智能响应、自动纠错、节日识别,快捷键操作等
js代码调用实例:
1、简单的调用
日期选择控件layDate基于原生javascript,这个日期控件有以下几大特点:
1、兼容性好:有兼容了包括IE6在内的所有主流浏览器。日期选择控件layDate具备优雅的内部代码结构,良好的js性能体验,
2、皮肤系统完备:默认有6套皮肤、自定义皮肤也是非常方便快捷,轻松愉快。
3、layDate完全开源,你可以任意获取开发版源代码,一扫某些传统日期控件的封闭与狭隘。
4、layDate日期选择控件简单与易用,延续了layui一贯的风格。
5、遵循LGPL协议,您可以免费将她用于任何个人项目。
这个js日期选择控件l能实现的功能如下:
日期范围限制、开始日期设定、时分秒选择、智能响应、自动纠错、节日识别,快捷键操作等
js代码调用实例:
1、简单的调用
tle="初步认识对应的说明">
<input onclick="laydate()">
这是是一个最简单的调用方式,它会把自身作为目标元素。除此之外,您还可以按照需求传入一些其它key,比如:
<input onclick="laydate({istime: true format: 'YYYY-MM-DD hh:mm:ss'})">
那么对于输入框,如果用户乱填怎么办?没关系,laydate会智能纠错,你可以尝试在上述表单输入任意值,然后点击页面其它处测试一下。当然,您其实还可以设定任何html元素作为目标对象,又比如:<div onclick="laydate()"></div>
<input id="hello" class="laydate-icon">
<script>
laydate({
elem: '#hello' //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus' //响应事件。如果没有传入event,则按照默认的click
festival: true //显示节日
});
</script>
自定义日期格式:
<div id="test1" class="laydate-icon"></div>
<script>
laydate({
elem: '#test1'
format: 'YYYY年MM月DD日'
});
</script>
日期范围限制:
开始日:<li class="laydate-icon" id="start" style="width:200px; margin-right:10px;"></li>
结束日:<li class="laydate-icon" id="end" style="width:200px;"></li>
<script>
//懒人建站
var start = {
elem: '#start'
format: 'YYYY/MM/DD hh:mm:ss'
min: laydate.now() //设定最小日期为当前日期
max: '2099-06-16 23:59:59' //最大日期
istime: true
istoday: false
choose: function(datas){
end.min = datas; //开始日选好后,重置结束日的最小日期
end.start = datas //将结束日的初始值设定为开始日
}
};
var end = {
elem: '#end'
format: 'YYYY/MM/DD hh:mm:ss'
min: laydate.now()
max: '2099-06-16 23:59:59'
istime: true
istoday: false
choose: function(datas){
start.max = datas; //结束日选好后,充值开始日的最大日期
}
};
laydate(start);
laydate(end);
</script>
↓ 查看全文
js日期选择控件layDate1.0兼容IE6+//6套皮肤由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:倒计时代码素材有毫秒显示
- 下一篇:dot.js教程文档api

































js日期选择控件layDate1.0兼容IE6+//6套皮肤-最新评论