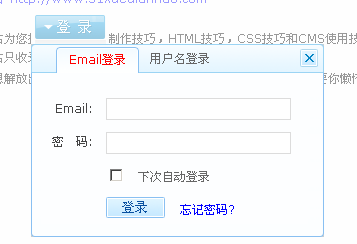
点击登录按钮弹出登录层可选择登录方式
作者:佳明妈 来源:懒人建站 2009-12-27 人气:点击按钮后弹出浮动的登录层并有两种登录方式可供选择,UL LI结构。
部分HTML结构代码如下:
<div id="body">
<input id="fnbtn" type="button" title="" />
</div><div id="mask" style="display:none;"></div>
<div id="login" style="display:none;">
<h2><input id="fnquit" type="button" title="退出登录" /><a href="#" class="cur" name="Email">Email登录</a><a href="#" name="用户名">用户名登录</a></h2>
<ul><form id="LoginForm" name="LoginForm" action="http://www.51xuediannao.com/" method="post" enctype="multipart/form-data" ><li><input id="loginType" name="loginType" type="hidden"/><tt><label id="logtype" for="email">Email:</label></tt><div><input id="username" name="username" type="text" class="cell" onKeyPress="return checkSubmit(event)"/></div></li>
<li><tt><label for="password">密 码:</label></tt><div><input id="password" name="password" type="password" class="cell" onKeyPress="return checkSubmit(event)" /></div></li><li><tt></tt>
<div><input id="reme" name="rememberme" type="checkbox" /> <label for="reme">下次自动登录</label></div></li>
<li><tt></tt> <div><input id="fnlogin" type="button"/><a href="http://www.51xuediannao.com/" target="_blank" onclick="return checkForgetPassword()">忘记密码?</a></div></li>
</form></ul>
</div>
点击登录按钮弹出登录层可选择登录方式由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:点击链接弹出选择菜单浮动层JS代码
- 下一篇:可以拖拽鼠标来改变DIV层的大小的代码

































点击登录按钮弹出登录层可选择登录方式-最新评论