-
点击按钮复制网址完美无错版JS代码
一个点击按钮复制链接网址的JS代码,完美无错版。这里的按钮是用链接 A 标签模拟来的,a 标签模拟的按钮比较灵活多变。 -
等待一定的时间出现下载链接JS代码
等待一定的时间才会出现下载链接的JS代码,时间可以自由控制,JS代码短小精悍。修改说明:var timeout="5"; 这是修改等待时间的。 -
鼠标滑过图片实现图片的局部放大JS特效代码
一个鼠标滑过图片的时候,实现图片的局部放大JS特效代码。比较适合一些需要观察细节的产品展示。原理是页面显示一个大图的缩略图,鼠标滑过这个缩略图,看到局部的放大图。 -

一张图片实现鼠标滑过缩略图显示大图片JS代码
利用一张图片产生缩略图,鼠标滑过缩略图显示大图片的JS代码。宽高修改样式即可。代码简单,几行DIV和几句JS脚本。 -

JS表单提示特效代码(dl/dt/dd结构)
一个老外写的JS表单提示特效代码,dl/dt/dd结构。JS代码与HTML表现层完全分离,这是老外的一贯作风,这样的代码非常易于修改,和复用性,因为表现层的完全分离,同一段JS,通过表现 -
利用图片自定义DIV层滚动条
利用图片自定义DIV层滚动条,替换其中的图片即可实现你自己的DIY。 代码所需图片 点击下载 http://www.51xuediannao.com/uploads/soft/texiao/divgundong/divgundong.rar -
JS实现鼠标拖拽翻页效果文章列表(div+ul+li)
JS实现鼠标拖拽翻页效果的文章列表。DIV UL LI 结构。 此代码目前有点遗憾,对火狐 的支持不太好,如果不声明DTD 倒是可以运行。期待有高手修改成兼容性很强的鼠标拖拽翻页效果。 -

Ajax的Tab导航滑动门,点击切换(DIV/UL/LI结构)
一个Ajax实现的的Tab导航滑动门,点击切换,DIV/UL/LI的结构,清晰明了易修改,符合标准,兼容IE6/IE7/IE8和火狐。 -

-

DIV结构的点击收缩展开左边栏代码(html+css+js)
DIV结构的点击收缩展开左边栏,右栏可100%显示。HTML+css+js结构,结构清晰明了,部分结构代码如下:佳明妈 2009-12-02 html+css+js点击展开展开左边
-
JS实现flash效果的竖向折叠二级菜单(HTML+CSS+JS)
一个用JS实现类似flash效果的竖向折叠二级菜单,HTML+CSS+JS结构,看起来很酷,菜单展开很有弹性。 注意:此代码目前不是很符合标准,所以不能再页头声明 DTD,否则在谷歌浏览器下无佳明妈 2009-12-02 竖向折叠二级菜单HTML+CSS+JS
-
HTML+CSS代码极少的滑动门选项卡
HTML+CSS结构,JS代码极少的滑动门选项卡; 当然界面也是很简陋,需要你根据自己的需要修饰完善。 -
JS跳转到页面顶部带QQ客服
JS跳转到页面顶部带QQ客服和MSN客服,兼容IE6/IE7/火狐/谷歌,遗憾的是这段代码在火狐下不能添加DTD,其他浏览器可以加DTD声明均没有问题。 -

“收藏到”代码大全二
将文章添加到: 百度搜藏 天下图摘 百特门网摘 Google书签 Yahoo书签 新浪ViVi 搜狐网摘 365Key网摘 天极网摘 我摘 POCO网摘 博采网摘 YouNote网摘 和讯网摘 博拉网 亿友响享 igooi网摘 I2Key网 -
“收藏到”代码全收集
将文章收藏到: [新浪ViVi] [POCO网摘] [天极网摘] [和讯网摘] [百度搜藏] [QQ书签] [Del.icio.us] [Yahoo书签] -

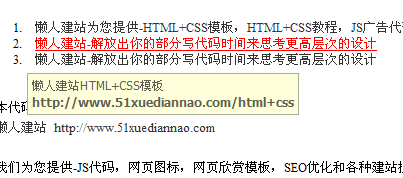
鼠标划过显示title说明并且title属性支持html代码
鼠标划过链接显示title说明,并且title属性支持html代码。也就是可以在title属性中添加任何内容, 这对于提高用户体验非常有帮助。这个效果完全可以做出和迅雷那种鼠标划过链接产生 -
类似QQ的竖向展开折叠菜单HTML+CSS结构
类似QQ的竖向展开折叠菜单,HTML+CSS结构,非常易于修改。 看下面的代码片段,结构异常清晰明了,采用了<h2></h2>做栏目标题,符合SEO优化的HTML结构语义化写法,下面的DIV层中可以书写任 -
HTML+CSS结构鼠标点击折叠展开折叠式菜单
JS中的 var number=5; //定义条目数,是控制 条目数量的,这个必须和条目数量对应。 下面代码中的ShowFLT(1)和id=LM1 是对应的。 -

-

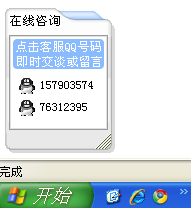
仿真QQ界面的随屏滚动QQ客服代码
仿真QQ界面,红色调,可以随屏滚动的QQ客服代码,修改说明:修改JS下的kefu.js即可,你可以使用Dreamweaver或者其他软件的的替换功能。 -

JS+CSS左下角随屏滚动QQ客服浮动代码
这是一段 JS+CSS结构,在左下角随屏滚动的QQ客服浮动代码。 特别提示:此代码有个遗憾:页头不能声明 DTD,否则不能正常使用,页头 只写 html 即可 -
JS+CSS竖向点击展开折叠式菜单
结构采用了DL DT DD结构,配合CSS和JS实现。 结构清晰,易修改。 代码说明: 1、要设置JS文件中的 定义条目数( var number=5; )...当然你可以应用一个 IE7.JS或者IE8.js 来让IE6也具有 hover属性 -

-
防刷新二级菜单Div+CSS+JS代码
防刷新二级菜单Div+CSS+JS代码 GetMenuID(); menuFix(); 这两个function的顺序要注意一下,不然在Firefox里GetMenuID()不起效果































