-

-

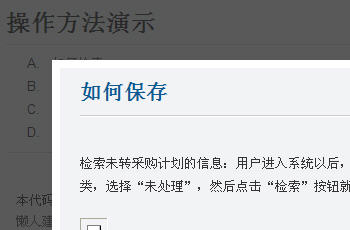
基于jquery弹出层插件Lee dialog1.0
jquery弹出层插件Lee dialog1.0,该插件需要基于jquery支援。弹出层可以弹出信息框,也可以载入网页。 -

-

-

-

图片裁切效果JS控件
图片裁切效果JS控件,可以修改master.style.backgroundColor = "#000000"、alpha(opacity=70)参数,改变遮罩的颜色,和透明度 -

-

基于jQuery的弹出层
一个基于jQuery的弹出提示层效果。弹出层有渐显效果,居中显示。修改facebox.css、facebox.js中的html结构使结构更符合你的要求。 -

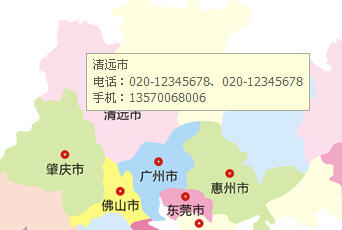
JS实现天气预报的地图alt标记提示
用JS实现类似flash的提示效果。代码与结构分离,利用了图片的alt标记,支持alt标记中使用html标签,可以改造出迅雷的影片提示效果。 -

基于prototype.js和lightbox.js的弹出层效果
弹出层基于prototype.js框架和lightbox.js框架。弹出层居中显示,背景半透明,可自行掉接透明度。可以附带关闭按钮。代码与结构分离,内容层中你可以任意修改。 -
模拟乒乓球落地的重力效果JS特效
一个模拟乒乓球落地的重力感应网页特效。该JS特效不能在页面头部声明 DTD ,效果很酷,有点意思。偶尔使用一下,很新鲜,很有趣。 -

17种基于jquery的图片缩略图列表打包下载
17种基于jquery的图片缩略图列表,用于产品展示列表,相册展示列表,其他图片展示列表,边框都很漂亮,用在你的网站上显出贵站的专业。 -

基于jquery的产品图片局部放大镜插件jQzoom
一个基于jquery的产品图片局部放大镜插件jQzoom 。你可以修改jquery.jqzoom1.0.1.js这个文件中的一些参数。特别适合产品展示》 -

产品图片局部放大镜(MagicMagnify插件)
一个来自国外的 产品图片局部放大镜插件 - MagicMagnify 他利用了js和flash技术。有方形和圆形放大镜,还有更多的设置参数可供选择,参数如下详解: -

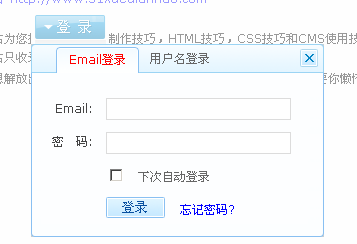
由用户控制切换CSS样式(可记入cookie)
一个可以由用户来控制,切换页面CSS样式的JS代码,可以记入cookie,下次用户登录会显示用户上次的设置。js代码和结构分离的很好。 -

点击更多(more)按钮展开详细信息
一个老外写的点击更多(more)按钮后展开更多详细信息,可以在次点击折叠来折叠详细信息。老外的代码大多都有个优点,程序和结构分离度非常高,很多代码都是完全分离的,这样的代 -

-
鼠标点击时input中的value默认值消失
一个鼠标点击时input中的value默认值消失的代码。修改说明:替换 懒人建站 51xuediannao.com为你自己想要的 文字即可. -
顶部展开定时自动关闭广告代码
一个页面顶部缓缓展开,定时自动关闭的广告代码。内容层中的ID要和JS广告代码中的ID对应,其他地方的修改代码中均有注释. -
点击向下展开DIV层代码
点击向下展开DIV层代码,DIV结构,展开的时候会把下面的层给推开。替换代码中的“点击展开”“点击关闭” (要全部替换)成你要的提示词。 -
超强动感返回顶部按钮
超强动感返回顶部按钮JS代码,你可以把他做为滚屏功能来使用。比如向下滚屏、向上滚屏。你可以对 input 进行样式的控制用背景图片替换丑陋的按钮。 -

圣诞节页面雪花特效JS代码
一段圣诞节页面雪花特效JS代码,在圣诞节来临之际,再页面上加一段雪花特效,增加了节日气氛,非常不错。代码简洁不影响速度。 -

-

-

基于jquery滑动门通过class=hover调用
基于jquery滑动门通过class="hover"调用鼠标滑过切换效果,或者class="click"调用鼠标点击切换效果。div结构。代码小巧精悍,属于迷你型的。这段代码懒人建站没有写样式,各位自由发挥。会































