类似谷歌图片的图片展示代码
作者:佳明妈 来源:懒人建站 2010-03-30 人气:
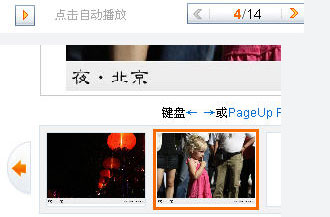
这个图文展示代码类似谷歌图片的图片展示效果。提供了四种点击左右翻动方法,支持图片自动播放。
页面中<div class="bigPic"><img id="screen" src="img/zp25.jpg" /></div>是用来设置方面图片的。
所有的图文列表在test_codefans.net.js中设置,主要可以定义图片路径,缩略图路径,图片描述等。
如下示例:
{"thumbPicUrl":"img/zp25s.jpg","articleTag":"0_外观图片","tag":"00_外观图片","type":"4","pubLinkId":"0","articleUrl":"","productId":"349691","id":"2531093","fileSize":"0","articleTitle":"","isCms":"2","alt":"","name":"1245141910459.jpg","bigPicUrl":"img/zp01.jpg","uploadBy":"zhangwenhui","middlePicUrl":"img/zp01.jpg"},
所有的都是这么一个循环。生成一个这样的循环我想不是什么难事。特别是现在的好多CMS直接生成静态,实现起来也是很容易。
类似谷歌图片的图片展示代码由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:类似豆单的图片展示代码
- 下一篇:三星中国点击左右滚动的焦点图幻灯

































类似谷歌图片的图片展示代码-最新评论