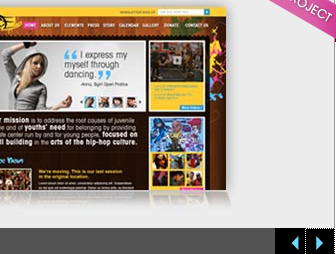
点击左右滚动JS幻灯banner
作者:佳明妈 来源:懒人建站 2009-10-22 人气:点击左右滚动JS幻灯banner,不点击则自动滚动。
结构清晰明了,看下面的结构代码:
<div id="content">
<div id="feature">
<img class="featured" src="images/ribbon_featured.png" alt="Featured Project"/>
<div id="slider">
<ul>
<li><a href="#"><img src="images/feature_1.jpg" alt="Juice Web Redesign" /></a></li>
<li><a href="#"><img src="images/feature_2.jpg" alt="Fashion by Mtv" /></a></li>
<li><a href="#"><img src="images/feature_3.jpg" alt="Pounce Treats" /></a></li>
</ul>
</div>
</div>
</div>
点击左右滚动JS幻灯banner由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:自动循环图片展示幻灯片banner
- 下一篇:yoka时尚网焦点幻灯片

































点击左右滚动JS幻灯banner-最新评论