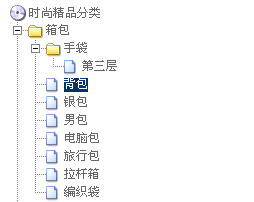
用XML来配置的多级目录树菜单插件JTree
作者:佳明妈 来源:懒人建站 2010-04-21 人气:19286 QQ交流群:4188479这个树形插件JTree采用XML来配置,可无限级分类。
一,重要属性:
1,picPath:图片路径,默认是为”JTree/”
2,clickItem:当前树中,被点击的节点。clickItem是一个treeNode类型的Object。
3,selectNode:当前树中,被点击的节点所对应的XML节点(即:一个XML对象)。
4, CAPTIONATT:要以哪个XML节点的属性值做为caption显示。
5, ICONATT:以以哪个XML节点的属性值做为树枝(叶)的显示图标的地址。
二,方法:
1,setPicPath(pPath):更改JTree的图片文件夹。
2,create():创建树。
三,treeNode:
1,重要属性:
a,obj:指caption所在的HTML标签<span></span>
b,caption:显示的文字
c,,level:当前树枝(叶)在树中的层次。
d,treeNodes:子树的集合,数组类型,成员是又是treeNode类型的Object
e,parentTreeNode:当前“树枝”父树枝,就像树叶和树枝的关系一样,treeNode类型的Object
2,方法:
a,expand(Boolean):如果当前节点是树枝(不是树叶),就展开或收缩当前树枝。
b,click():模拟点击当前树枝(树叶),效果同鼠标点击一样。
四,如何使用:
<script language="javascript" type="text/javascript"><!--
var myTree=new JTree("showTree","vogueType.xml");
//showTree是一个ID为showTree的单元格或DIV,span等
//vogueType.xml是要解析的XML文件,确保该XML文件是无错的,本程序没有加入检查XML文件是否正确的语句。
myTree.setPicPath("JTreePic/");
myTree. CAPTIONATT=”caption”;//可省略,caption是XML节点里必须有的一个属性
//ICONATT的用法同CAPTIONATT的一样。
myTree.onclick=function(){
//这部分的代码是JTree被点击后的处事件,参考第五条的说明。
}
myTree.create();
--></script>
五,功能
1,如何得到当前点击的节点的相关值:
<script language=”javascript” type=”text/javascript”><!—
var myTree=new JTree(…..)
…..
//参考第四条说明里的代码
alert(myTree.clickItem.caption);
alert(myTree.clickItem.level);
--></script>
2,如何使根节点的第二个节点收缩:
..
myTree.treeNodes[0].treeNodes[1].expand(false);
或
myTree.root.treeNodes[0].expand(false);
..
说明:myTree.treeNodes[0]==myTree.root
3,如何让当前所在的树枝(树叶)所在的父树枝收缩(展开):
myTree.clickItem.parentTreeNode.expand(true);
4,如何定位到指定节点(目前只能通过treeNodes):
myTree.treeNodes[0].treeNodes[0].treeNodes[1].click();
或
myTree.root.treeNodes[0].treeNodes[1].click();
5,如何查找一个节点,并定位到该节点上:
function findNode(pTree){
var obj;
for(var i=0;obj=pTree[i];i++){
if(obj.caption==$("nodeCaption").value){
obj.click();
//obj.parentTreeNode.expand(true)
myTree.clickItem.parentTreeNode.expand(true);
return true;
}
findNode(obj.treeNodes)
}
}
findNode(myTree.treeNodes)
用XML来配置的多级目录树菜单插件JTree由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:懒人建站的暗蓝色下拉导航菜单
- 下一篇:纯CSS横向下拉菜单导航兼容IE6





































用XML来配置的多级目录树菜单插件JTree-最新评论