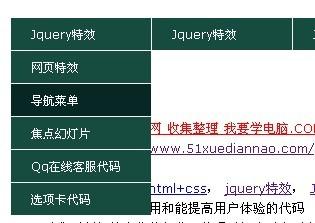
jquery导航下拉菜单两级平滑导航菜单
作者:佳明妈 来源:jquery特效 2012-05-30 人气:49974 QQ交流群:4188479jquery代码简洁明了,html结构简洁明了,css请自行修改定制,这里只是随便写一下,jquery导航下拉菜单两级平滑下拉。高手可以不要看文字说明^_^
调用代码: $.navlevel2("li.mainlevel",300); 只的是 主菜单的 标签,也不一定要是li,比如你搞成div结构你就写div.mainlevel也是一个效果地。
300 是指鼠标停留 300 毫秒才触发下拉菜单,有没有发现,有些菜单鼠标快速滑过的时候,所有的菜单都开始滑出,体验相当不好。懒人建站的jquery代码中凡是类似 $.navlevel2("li.mainlevel",300); 这种调用的都是可以重复使用的哦。
jquery导航下拉菜单两级平滑下拉菜单,希望喜欢,写文章并不是件愉快的事情!!!
jquery代码:
<script src="http://lib.sinaapp.com/js/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
jQuery.navlevel2 = function(level1,dytime) {
$(level1).mouseenter(function(){
varthis = $(this);
delytime=setTimeout(function(){
varthis.find('ul').slideDown();
},dytime);
});
$(level1).mouseleave(function(){
clearTimeout(delytime);
$(this).find('ul').slideUp();
});
};
$.navlevel2("li.mainlevel",300);
});
</script>
html代码:
<ul id="nav">
<li class="mainlevel"><a href="http://www.51xuediannao.com/js/">jquery特效</a>
<ul>
<li><a href="http://www.51xuediannao.com/js/texiao/">网页特效</a></li>
<li><a href="http://www.51xuediannao.com/js/nav/">导航菜单</a></li>
<li><a href="http://www.51xuediannao.com/js/slide/">焦点幻灯片</a></li>
<li><a href="http://www.51xuediannao.com/qqkefu/">qq在线客服代码</a></li>
<li><a href="http://www.51xuediannao.com/xuanxiangka/">选项卡代码</a></li>
</ul>
</li>
</ul>
jquery导航下拉菜单两级平滑导航菜单由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































jquery导航下拉菜单两级平滑导航菜单-最新评论