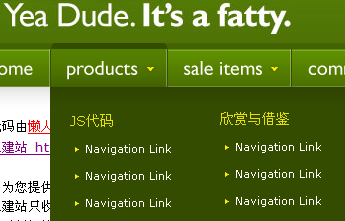
Jquery二级导航菜单可弹出下拉层 UL/LI结构
作者:佳明妈 来源:懒人建站 2009-12-05 人气:27118 QQ交流群:4188479一个基于Jquery的导航菜单,可定义二级导航,二级导航可弹出下拉层,下拉层中可自定义任何内容。UL/LI结构,结构清晰明了,易于修改。
部分结构如下:
<ul>
<li><h2><a href="http://www.51xuediannao.com/show/">欣赏与借鉴</a></h2></li>
<li><a href="#">Navigation link</a></li>
<li><a href="#">Navigation link</a></li>
<li><a href="#">Navigation link</a></li>
</ul>
<ul>
<li><h2><a href="http://www.51xuediannao.com/JS/AD/">JS广告代码</a></h2></li>
<li><a href="#">Navigation link</a></li>
<li><a href="#">Navigation link</a></li>
<li><a href="#">Navigation link</a></li>
</ul>
Jquery二级导航菜单可弹出下拉层 UL/LI结构由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































Jquery二级导航菜单可弹出下拉层 UL/LI结构-最新评论