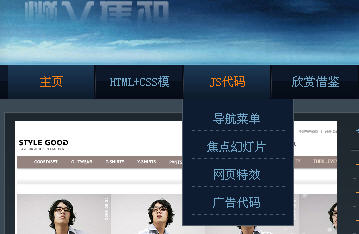
懒人建站的暗蓝色下拉导航菜单
作者:佳明妈 来源:懒人建站 2010-04-17 人气:54909 QQ交流群:4188479懒人建站(51xuediannao.com)的暗蓝色两级下拉导航菜单,注意一级导航rel='dropmenu1'和二级导航id="dropmenu1"要对应,否则可是弹不出下拉菜单的哦。
懒人建站(51xuediannao.com)的暗蓝色下拉菜单,今天有人问这个下拉菜单,的JS代码,特放出来有需要的拿去,样子自己改成你喜欢的。
其实这个就是织梦的默认导航。你装的是织梦系统的话默认就有,至于外观是需要你自己定制的。
如果你不用织梦,你在使用这段代码的时候注意一级导航 rel='dropmenu1' 和二级导航 id="dropmenu1" 要对应,否则可是弹不出下拉菜单的哦
↓ 查看全文
懒人建站的暗蓝色下拉导航菜单由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:漂亮的红色导航菜单
- 下一篇:用XML来配置的多级目录树菜单插件JTree





































懒人建站的暗蓝色下拉导航菜单-最新评论