最新迅雷看看蓝色导航下载
作者:佳明妈 来源:懒人建站 2009-10-13 人气:
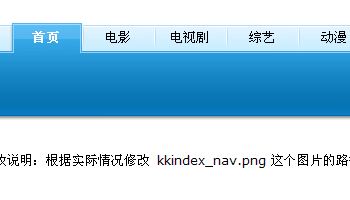
最新迅雷看看蓝色导航源码下载
代码片段:
<style type="text/css">
body{margin:0px;font-size:13px; font-family:Verdana Arial Helvetica sans-serif}
#nav{
position:relative;
width:964px;
height:95px;
z-index:1px;
margin:10px auto;
background:url(kkindex_nav.png)}
#navli{
position:absolute;
width:580px;
height:32px;
left:35px;
top:-2px;}
ul {margin:0;}
.dh li{width:72px;height:30px; float:left;position:relative; line-height:30px;zoom:1;list-style:none;text-align:center; background:url(kkindex_nav.png) no-repeat; background-position:-125px -99px}
.dh li a{color:#000000; text-decoration:none}
.dh li a:hover{zoom:1;color:#ffffff;text-decoration:none; font-weight:bold; background:url(kkindex_nav.png) no-repeat 0 -95px; width:72px; height:30px;}
.dhhome{background:url(kkindex_nav.png) no-repeat 0 -95px;width:72px;height:30px;zoom:1;color:#ffffff !important; font-weight:bold}
.dhright{position:absolute;width:280px;height:31px;left:680px;top:-2px; text-align:center; line-height:30px;}
.dhrightimg{ position:absolute;right:-4px; top:10px;background:url(kkindex_nav.png) no-repeat; background-position:-954px -115px; padding-right:15px; width:10px;height:10px;}
</style>
最新迅雷看看蓝色导航下载由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:淘宝网滑动出现二级菜单式导航下载(绿色)
- 下一篇:橙色的滑动式二级导航菜单下载

































最新迅雷看看蓝色导航下载-最新评论