-

-

-

-

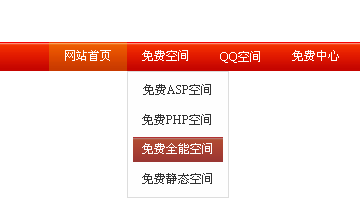
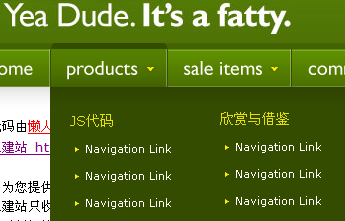
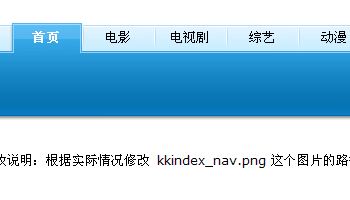
Jquery四种苹果风格导航菜单(横向/竖向/向上/向下
一个基于jquery的苹果风格导航菜单,共有四种展示形式,横向的、竖向的、点击向上弹出的、点击向下弹出的。div结构。 非常酷的效果,看应提示即知。 -

-

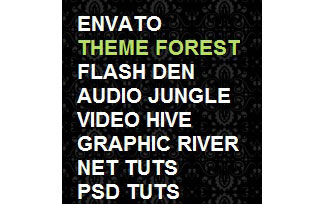
jquery动感滑动蓝色导航菜单(类似flash效果)
一个类似flash效果,基于jquery的动感滑动蓝色导航菜单。 结构为 HTML+CSS+JS。结构片段如下:为 UL LI 结构 -

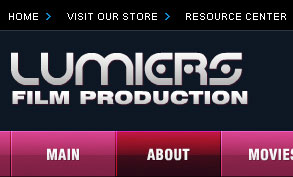
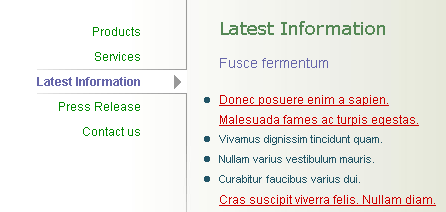
UL LI结构实现二级导航菜单(HTML+CSS+JS)
UL LI结构的二级导航菜单,HTML+CSS+JS来实现。修改说明:宽高主要是修改下面的几个样式。佳明妈 2009-12-02 UL LI结构二级导航HTML+CSS+JS下拉菜单
-

-

-

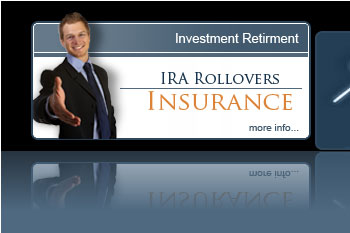
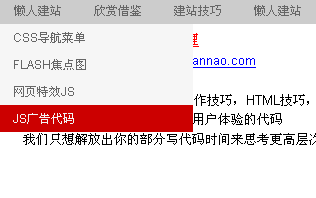
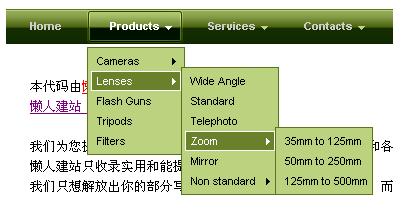
JS实现类似flash渐隐效果的多级下拉导航菜单
一个用JS模拟的类似flash渐隐效果的多级下拉导航菜单,下拉菜单带有阴影效果。效果很酷,很棒。 遗憾的是基本上都是JS 结构,适合有一定基础,至少你要能看懂里面的链接,和链接 -

CSS+JS弧形导航菜单支持两级
CSS+JS弧形导航菜单,可以支持两级下拉菜单,可添加和删除菜单。 基本上为CSS编写完成,ul li 结构,语义化非常好,学习CSS的很好实例。 -

-

-

-

-

-

-

-

-

-