jquery圆形进度插件radialIndicator.js(可根据不同进度改变颜色)
作者:佳明妈 来源:web前端开发 2016-09-10 人气:12199 QQ交流群:4188479radialIndicator是一个轻量级的jquery圆形进度插件。它支持色彩范围,插值,格式,和更多的百分比值,很容易配置和更新,radialIndicator也可以不使用jquery,还有对angularJs的支持angular.radialIndicat
radialIndicator
radialIndicator是一个轻量级的jquery圆形进度插件。它支持色彩范围,插值,格式,和更多的百分比值,很容易配置和更新
怎么引入radialIndicator插件?
你需要引入jquery.js和radialIndicator.js<script src="radialIndicator.js"></script>
radialIndicator最简单调用
$('#indicatorContainer').radialIndicator();
带一些参数的调用
$('#indicatorContainer').radialIndicator({
barColor: '#87CEEB',
barWidth: 10,
initValue: 40,
roundCorner : true,
percentage: true
});
获取实例的进度
var radialObj = $('#indicatorContainer').data('radialIndicator');
//现在,您可以使用实例来调用不同的方法
//像这样:
radialObj.animate(60);
radialIndicator也可以不使用jquery,单独工作,如下:
//Intialiazation
var radialObj = radialIndicator('#indicatorContainer', {
barColor : '#87CEEB',
barWidth : 10,
initValue : 40
});
//Using Instance
radialObj.animate(60);
这样,第一个参数是一个选择器字符串或dom节点或节点列表(甚至是你通过一个节点列表只需要第一个节点)。函数返回一个实例,因此您可以使用它调用不同的方法所示jquery示例相同。 您可以使用下列任何一个方式根据您的方便。
一个没有数字指示的进度
$('#indicatorContainer').radialIndicator({
displayNumber: false
});
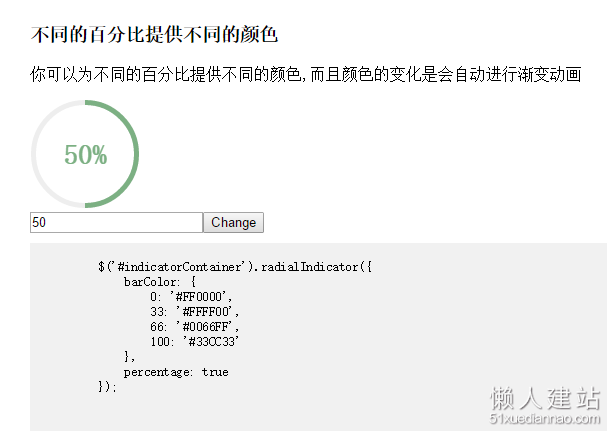
不同的百分比提供不同的颜色
你可以为不同的百分比提供不同的颜色,而且颜色的变化是会自动进行渐变动画
//懒人建站,web前端工程师学习交流平台http://www.51xuediannao.com/
$('#indicatorContainer').radialIndicator({
barColor: {
0: '#FF0000',
33: '#FFFF00',
66: '#0066FF',
100: '#33CC33'
},
percentage: true
});
提供一个最小值和最大值,来指定范围
$('#indicatorContainer').radialIndicator({
minValue: 1000,
maxValue: 100000
});
格式化圆形进度的数据格式
You can provide a # formatter or a formatter function to format indicator. 你可以使用 # 来格式化数据,如下例
$('#indicatorContainer').radialIndicator({
radius: 70,
minValue: 10000,
maxValue: 10000000,
format: '¥ ##,##,###'
});
你可以放一个logo到圆形进度中间,
懒人建站认为这并不算是功能,这是一个配合css定位的实现的效果

HTML
<div id="indicatorContainerWrap"> <div id="indicatorContainer"></div> <img src="picture/lab_exp.png" id="prgLogo"/> </div>CSS
#indicatorContainerWrap,#indicatorContainer{ display:inline-block; position:relative; } #prgLogo{ position:absolute; width:60px; height:60px; margin-top:-30px; margin-left:-30px; }JS
$('#indicatorContainer').radialIndicator({value : 90});一个时钟的例子
var radialObj = radialIndicator('#indicatorContainer', {
radius: 60,
barWidth: 5,
barColor: '#FF0000',
minValue: 0,
maxValue: 60,
fontWeight: 'normal',
roundCorner: true,
format: function (value) {
var date = new Date();
return date.getHours() + ':' + date.getMinutes();
}
});
setInterval(function () {
radialObj.value(new Date().getSeconds() + 1);
}, 1000);
一个上传进度的例子
暂时没有服务端看不到效果
点击这里选择文件
HTML
<div id="indicatorContainerWrap">
<div class="rad-prg" id="indicatorContainer"></div>
<div class="rad-cntnt">Click / Drop file to select.</div>
<input type="file" id="prgFileSelector" />
</div>
CSS
#indicatorContainerWrap{
position: relative;
display: inline-block;
}
.rad-cntnt{
position: absolute;
display: table;
vertical-align: middle;
text-align: center;
width: 100%;
top:50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
font-size:20px;
line-height: 24px;
}
#prgFileSelector{
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
top:0;
left:0;
z-index: 10;
}
JS
//file upload example
var container = $('#indicatorContainerWrap'),
msgHolder = container.find('.rad-cntnt'),
containerProg = container.radialIndicator({
radius: 100,
percentage: true,
displayNumber: false
}).data('radialIndicator');
container.on({
'dragenter': function (e) {
msgHolder.html("Drop here");
},
'dragleave': function (e) {
msgHolder.html("Click / Drop file to select.");
},
'drop': function (e) {
e.preventDefault();
handleFileUpload(e.originalEvent.dataTransfer.files);
}
});
$('#prgFileSelector').on('change', function () {
handleFileUpload(this.files);
});
function handleFileUpload(files) {
msgHolder.hide();
containerProg.option('displayNumber', true);
var file = files[0],
fd = new FormData();
fd.append('file', file);
$.ajax({
url: 'service/upload.php',
type: 'POST',
data: fd,
processData: false,
contentType: false,
success: function () {
containerProg.option('displayNumber', false);
msgHolder.show().html('File upload done.');
},
xhr: function () {
var xhr = new window.XMLHttpRequest();
//Upload progress
xhr.upload.addEventListener("progress", function (e) {
if (e.lengthComputable) {
var percentComplete = (e.loaded || e.position) * 100 / e.total;
//Do something with upload progress
console.log(percentComplete);
containerProg.animate(percentComplete);
}
}, false);
return xhr;
}
});
}
↓ 查看全文
jquery圆形进度插件radialIndicator.js(可根据不同进度改变颜色)由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































jquery圆形进度插件radialIndicator.js(可根据不同进度改变颜色)-最新评论