jquery鼠标滑过(经过)变色插件
作者:佳明妈 来源:Jquery 特效 2012-02-12 人气:9675 QQ交流群:41884791、自行定义你的.hover样式,hover样式是必须得,具体样式效果自行设置
2、调用方法:如
$.hoverPlugin.hover('#hoverul li');
$.hoverPlugin.hover('#hoverdiv a');
js代码部分:
<script type="text/javascript">
$(document).ready(function(){
jQuery.hoverPlugin = {
//
hover:function(hoverid) {
//下面是变色插件的实际效果部分
$(hoverid).hover(
function () {
$(this).addClass("hover");
},
function () {
$(this).removeClass("hover");
}
);
/////
}
//
};
//下面是调用方法
$.hoverPlugin.hover('#hoverul li');
$.hoverPlugin.hover('#hoverdiv a');
});
</script>
主要的css代码部分:
/*.hover的样式是必须得,具体样式效果自行设置*/
.hover{ background-color:#222C35; color:#FFF;}
.hover,.hover a{color:#FFF;}
演示html代码部分:
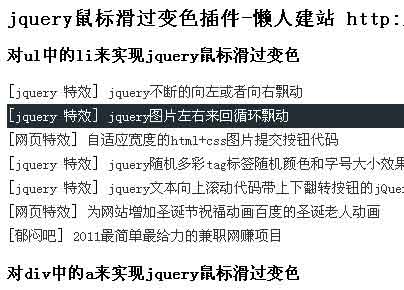
对ul中的li来实现jquery鼠标滑过变色
<ul id="hoverul">
<li>[<a href='http://www.51xuediannao.com/js/jquery/'>jquery 特效</a>] <a href="http://www.51xuediannao.com/js/jquery/jquery_pd1.html" title="jquery不断的向左或者向右飘动" class="linktit">jquery不断的向左或者向右飘动</a></li>
<li>[<a href='http://www.51xuediannao.com/js/jquery/'>jquery 特效</a>] <a href="http://www.51xuediannao.com/js/jquery/jquery_pd2.html" title="jquery图片左右来回循环飘动" class="linktit">jquery图片左右来回循环飘动</a></li>
<li>[<a href='http://www.51xuediannao.com/js/texiao/'>网页特效</a>] <a href="http://www.51xuediannao.com/js/texiao/646.html" title="自适应宽度的html+css图片提交按钮代码" class="linktit">自适应宽度的html+css图片提交按钮代码</a></li>
</ul>
调用方法:
$.hoverPlugin.hover('#hoverul li');
对div中的a来实现jquery鼠标滑过变色
<div id="hoverdiv">
<a href="http://www.51xuediannao.com/js/slide/JQuerychajian.html" title="JQuery图片平滑滚动插件easyslider1.5">JQuery图片平滑滚动插件easyslider1.5</a>
</div>
调用方法:如
$.hoverPlugin.hover('#hoverdiv a');
查看jquery鼠标滑过(经过)变色插件演示
jquery鼠标滑过(经过)变色插件由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































jquery鼠标滑过(经过)变色插件-最新评论