jquery插件icheck api使用(美化checkbox和radio样式)
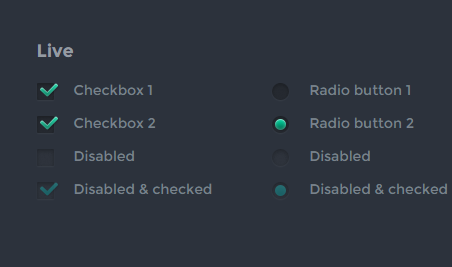
作者:佳明妈 来源:web前端开发 2016-08-11 人气:jquery插件icheck.js是一个用来美化checkbox和radio样式的插件,icheck提供了丰富的皮肤和回调事件,本文提供icheck api使用和实战演示
具体的基本使用方法官方icheck教程已经写的很多,可以看官方icheck api使用demo
使用icheck注意的地方
1、如果你直接使用$(("[type='checkbox']")).iCheck()发现没有任何皮肤外观,那就制定皮肤如:
皮肤有很多在skins目录下面,可以单独引入需要的皮肤文件也可以使用all.css把所有皮肤文件都引入,js配置参数中的皮肤名字,观察观察对照skin目录下的css文件名就知道他是怎么组合的了'icheckbox_风格文件夹名-css文件名'
2、你可以使用icheck cdn引入样式和js文件
<link href="http://cdn.bootcss.com/iCheck/1.0.2/skins/all.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/iCheck/1.0.2/icheck.min.js"></script>
icheck.js使用选中、全选功能实例
下面来写一个表格中的选中、全选功能来看看icheck怎么在实际项目中使用,这里对icheck.js和css资源的引用全部使用外部icheck cdn
<!DOCTYPE html> <html lang="en"> <head> <title>jquery插件icheck api使用(美化checkbox和radio样式)-懒人建站http://www.51xuediannao.com/</title> <meta charset="utf-8"> <meta content="width=device-width" name="viewport"> <!--icheck的样式文件--> <link href="http://cdn.bootcss.com/iCheck/1.0.2/skins/all.css" rel="stylesheet"> <style> body,a{ font-size: 14px; color: #333;} th,td{ padding: 6px;} </style> </head> <body style="padding: 50px;"> <p>jquery插件icheck.js是一个用来美化checkbox和radio样式的插件,icheck提供了丰富的皮肤和回调事件,本文提供icheck api使用和实战演示</p> <p>具体的基本使用方法官方icheck教程已经写的很多,可以看官方demo</p> <p>下面来写一个表格中的选中、全选功能来看看icheck怎么在实际项目中使用,这里对icheck.js和css资源的引用全部使用外部icheck cdn</p> <table id="testTable"> <thead> <tr><th><input type="checkbox" class="js-checkbox-all"> 全选</th></tr> </thead> <tbody> <tr><td><input type="checkbox"></td></tr> <tr><td><input type="checkbox"></td></tr> <tr><td><input type="checkbox" disabled></td></tr> <tr><td><input type="checkbox"></td></tr> </tbody> </table> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!--icheck的js文件--> <script src="http://cdn.bootcss.com/iCheck/1.0.2/icheck.min.js"></script> <script> var $checkboxAll = $(".js-checkbox-all"), $checkbox = $("tbody").find("[type='checkbox']").not("[disabled]"), length = $checkbox.length, i=0; //启动icheck $(("[type='checkbox']")).iCheck({ checkboxClass: 'icheckbox_minimal-blue', radioClass: 'iradio_square-blue' }); //全选checkbox $checkboxAll.on("ifClicked",function(event){ if(event.target.checked){ $checkbox.iCheck('uncheck'); i=0; }else{ $checkbox.iCheck('check'); i=length; } }); //监听计数 懒人建站http://www.51xuediannao.com/ $checkbox.on('ifClicked',function(event){ event.target.checked ? i-- : i++; if(i==length){ $checkboxAll.iCheck('check'); }else{ $checkboxAll.iCheck('uncheck'); } }) </script> </body> </html>
iCheck使用方法api和回调介绍
iCheck初始化
首先引入jQuery v1.7+ (或 Zepto),然后引入jquery.icheck.js (或者zepto.icheck.js) 。
iCheck支持所有选择器(selectors),并且只针对复选框和单选按钮起作用:
// customize all inputs (will search for checkboxes and radio buttons)
$('input').iCheck();
// handle inputs only inside $('.block')
$('.block input').iCheck();
// handle only checkboxes inside $('.test')
$('.test input').iCheck({
handle: 'checkbox'
});
// handle .vote class elements (will search inside the element, if it's not an input)
$('.vote').iCheck();
// you can also change options after inputs are customized
$('input.some').iCheck({
// different options
});
回调事件
iCheck提供了大量回调事件,都可以用来监听change事件。
| 事件名称 | 使用时机 |
|---|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的label |
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
| ifChecked | 输入框的状态变为 checked |
| ifUnchecked | checked 状态被移除 |
| ifDisabled | 输入框状态变为 disabled |
| ifEnabled | disabled 状态被移除 |
| ifCreated | 输入框被应用了iCheck样式 |
| ifDestroyed | iCheck样式被移除 |
使用on()方法绑定事件:
$('input').on('ifChecked', function(event){
alert(event.type + ' callback');
});
ifCreated 事件应该在插件初始化之前绑定。
方法
下面这些方法可以用来通过编程方式改变输入框状态(可以使用任何选择器):
$('input').iCheck('check'); — 将输入框的状态设置为checked
$('input').iCheck('uncheck'); — 移除 checked 状态
$('input').iCheck('toggle'); — toggle checked state
$('input').iCheck('disable'); — 将输入框的状态设置为 disabled
$('input').iCheck('enable'); — 移除 disabled 状态
$('input').iCheck('update'); — apply input changes, which were done outside the plugin
$('input').iCheck('destroy'); — 移除iCheck样式
这里没有列出所有基本使用demo,你可以查看官方icheck教程icheck api使用demo
jquery插件icheck api使用(美化checkbox和radio样式)由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































jquery插件icheck api使用(美化checkbox和radio样式)-最新评论