活动倒计时代码(精确到毫秒)jquery插件
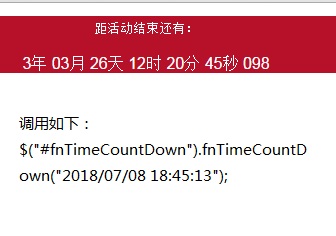
作者:佳明妈 来源:懒人建站 2015-03-29 人气:25912 QQ交流群:4188479活动倒计时代码可以精确到毫秒已经使用jquery插件化,方便调用和同一个页面重复调用。插件调用代码: $("#fnTimeCountDown").fnTimeCountDown("2018/07/08 18:45:13");
活动倒计时代码可以精确到毫秒已经使用jquery插件化,方便调用和同一个页面重复调用。
html结构如:
html结构如:
<div id="fnTimeCountDown">
<span class="year">00</span>年
<span class="month">00</span>月
<span class="day">00</span>天
<span class="hour">00</span>时
<span class="mini">00</span>分
<span class="sec">00</span>秒
<span class="hm">000</span>
</div>
插件调用代码: $("#fnTimeCountDown").fnTimeCountDown("2018/07/08 18:45:13");
如果一个页面同时调用多个倒计时也很简单,比如相同地方有一个相同类名:fnTimeCountDown 我们就可以使用这个类名调用即可$(".fnTimeCountDown").fnTimeCountDown("2018/07/08 18:45:13");
在扩展一下,你想给每一个倒计时设置不同的倒计时时间,这个也可以,很简单在要显示倒计时时间的标签上写上 data-end="2018/07/08 18:45:13" 而且这个优先级是比较高的。所以你可以不传日期,直接使用data-end="2018/07/08 18:45:13" 这种方式设定日期。
如:<div class="fnTimeCountDown" data-end="2018/07/08 18:45:13">......</div>
这样子。
懒人建站http://www.51xuediannao.com/整理发布
插件调用代码: $("#fnTimeCountDown").fnTimeCountDown("2018/07/08 18:45:13");
如果一个页面同时调用多个倒计时也很简单,比如相同地方有一个相同类名:fnTimeCountDown 我们就可以使用这个类名调用即可$(".fnTimeCountDown").fnTimeCountDown("2018/07/08 18:45:13");
在扩展一下,你想给每一个倒计时设置不同的倒计时时间,这个也可以,很简单在要显示倒计时时间的标签上写上 data-end="2018/07/08 18:45:13" 而且这个优先级是比较高的。所以你可以不传日期,直接使用data-end="2018/07/08 18:45:13" 这种方式设定日期。
如:<div class="fnTimeCountDown" data-end="2018/07/08 18:45:13">......</div>
这样子。
懒人建站http://www.51xuediannao.com/整理发布
↓ 查看全文
活动倒计时代码(精确到毫秒)jquery插件由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































活动倒计时代码(精确到毫秒)jquery插件-最新评论