类似新浪/搜狐新闻图集网页图片展示代码jquery插
作者:佳明妈 来源:懒人建站 2012-12-30 人气:7882 QQ交流群:4188479这个类似新浪/搜狐新闻图集网页图片展示jquery代码并非懒人建站原创,懒人建站主要是把html结构做了改动,css代码全部重构,左右箭头和放大鼠标形状,是仿百度的图集展示来做的。
.img-prev{left:0px;cursor:url("images/left.cur"), pointer;}/*如果ie下无法看到自定义鼠标把这个鼠标文件的路径改为绝对路径就OK了*/ 因为IE下用相对路径无法看到自定义鼠标形状。
这个类似新浪/搜狐新闻图集网页图片展示jquery代码,是源文件,不能满足你的需求你可以自行修改定制,如果你修改定制出了更NX 的版本,也希望你能分享出来。
类似新浪/搜狐新闻图集网页图片展示的html代码如下:
<div class="brdddd imgcontent" style="width:980px;margin:0 auto; border:#CCC solid 1px;">
<div class="img-main">
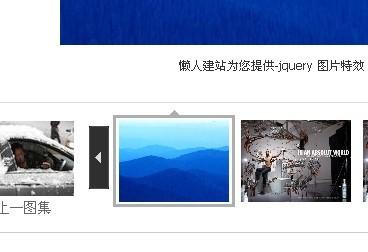
<h1 class="imgTitles">图集展示效果图集展示</h1>
<div class="imgTool">可以使用 ← 左 右→ 键来翻页</div>
<!--内容展示区域-->
<div id="imgContent">
<a class="imgpn img-prev">上一张</a>
<a class="imgpn img-next">下一张</a>
<a target="_blank" class="imgpn imgzoom" id="imgzoom">放大</a>
<div class="bigImgContent" id="bigImgContent"><a id="aimgcon"><img src="images/01.jpg"/></a></div>
<div class="imageDescription">懒人建站为您提供-基于jquery特效,jquery弹出层效果,js特效代码大全,JS广告代码,导航菜单代码,下拉菜单代码和jquery焦点图片代码。</div>
</div>
<!--缩略图-->
<div id="smallImgContent">
<div class="prevImgAtlas"><a href="#" target="_self"><img src="images/ui-s.jpg" width="100" height="75" alt="" /><br/>上一图集</a></div>
<div class="nextImgAtlas"><a href="#" target="_self"><img src="images/ui-s.jpg" width="100" height="75" alt="" /><br/>下一图集 ></a></div>
<!--缩略图滚动-->
<div class="smallImgTab">
<a class="prevPic">上一张</a>
<a class="nextPic">下一张</a>
<div id="smallImgScroll">
<ul class="smallImgList">
<li>
<div><a href="javascript:void(0)" rel="demopic/02.jpg" info="懒人建站为您提供-jquery 图片特效,jquery 菜单特效,jquery图片切换特效,jquery常用特效大全网站。" ><img src="demopic/02.jpg" width="100" height="75"/></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/01.jpg" info="懒人建站为您提供-基于jquery特效,jquery弹出层效果,js特效代码大全,JS广告代码,导航菜单代码,下拉菜单代码和jquery焦点图片代码。"><img src="demopic/01.jpg" width="100" height="75" /></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/01.jpg" info="懒人建站致力于解放您的部分写代码时间,提高您的工作效率!" ><img src="demopic/01.jpg" width="100" height="75"/></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/02.jpg" info="大家第一个想到的就是战场上的王者风范大家第一个想到的就是战场上的王者风范大家第一个想到的就是战场上的王者风范说"><img src="demopic/02.jpg" width="100" height="75" /></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/01.jpg" info="懒人建站为您提供-焦点图代码,jquery焦点图代码,js焦点图代码,flash焦点图,焦点广告代码和焦点图切换代码。" ><img src="demopic/01.jpg" width="100" height="75"/></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/01.jpg" info="懒人建站为您提供-html+css教程,html css布局实例,html+css技巧,div css模板和布局实例,html+css模板免费下载" ><img src="demopic/01.jpg" width="100" height="75"/></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/02.jpg" info="懒人建站致力于解放您的部分写代码时间,提高您的工作效率!"><img src="demopic/02.jpg" width="100" height="75" /></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/01.jpg" info="懒人建站为您提供-jquery 图片特效,jquery 菜单特效,jquery图片切换特效,jquery常用特效大全网站。" ><img src="demopic/01.jpg" width="100" height="75"/></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/02.jpg" info="大家第一个想到的就是战场上的王者风范大家第一个想到的就是战场上的王者风范大家第一个想到的就是战场上的王者风范说"><img src="demopic/02.jpg" width="100" height="75" /></a></div>
</li>
<li>
<div><a href="javascript:void(0)" rel="demopic/01.jpg" info="大家第一个想到的就是战场上的王者风范大家第一个想到的就是战场上的王者风范大家第一个想到的就是战场上的王者风范,大家第一个想推荐首页。" ><img src="demopic/01.jpg" width="100" height="75"/></a></div>
</li>
</ul>
</div>
<!--<div class="scrollLine"><span id="scrollButton"></span></div>-->
</div>
<!--//缩略图滚动-->
</div>
<!--//缩略图-->
</div>
</div>
<div class="popup-layer">
<div class="popup-layer-rel">
<div class="layer-bg"></div>
<div class="popup-msg">您已经浏览完所有图片<br />
<a href="#" target="_self">播放上一图集</a> <a href="#" target="_self">播放下一图集</a></div>
<span class="layer-close" title="关闭">×</span>
</div>
</div>
类似新浪/搜狐新闻图集网页图片展示代码jquery插由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































类似新浪/搜狐新闻图集网页图片展示代码jquery插-最新评论