javascript教程栏目就是平时遇到的js问题,或者是比较好的代码块,写下来既可作为一个记录亦可分享给想要这些知识的同学, 也希望有兴趣的同学能和我们一起分享好的javascript文章,javascript书籍资料等资源,当然这并不是无偿的,如果您的代码很受欢迎该代码页面产生的广告联盟收入全部归你,遗憾的是并不会很多,懒人建站其实很公益,当然您投稿加个外链啥的那也是可以的
-
javascript忍者秘籍pdf文字版免费下载
javascript忍者秘籍pdf文字版免费下载,javascript忍者秘籍(Secrets of the JavaScript Ninja 中文版)又叫JavaScript 忍者禁术, 在javascript忍者秘籍这本书中,到处都是一些有趣的技术和代码示例,目的 -
js数组复制和js对象复制以及深度复制
js数组或者js对象,是引用类型,不能直接使用 = 复制数据,js数组和js对象如果使用 = 复制,这时候改变一边另外一边就随之改变,js数组的复制我们可以采用如下方式实现: -

-
rollup.js打包
在rollup.js编译模块的过程中,通过 Tree-shacking 的方式来剔除各模块中最终未被引用到的方法,通过rollup.js打包的js体积大大减小 -
《angularjs权威教程》pdf文字版免费下载
《angularjs权威教程》pdf中文文字版,下面是随机从《angularjs权威教程》pdf文字版中复制出来的一部分文字,web前端开发认为这本angularjs权威教程是学习angularjs的第一本必读书。 当然,页 -

微信小程序内测人员实例开发教程
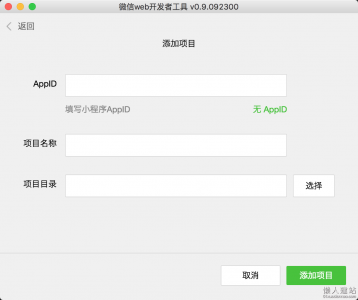
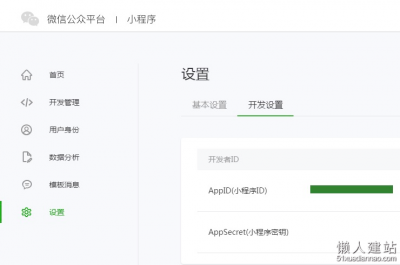
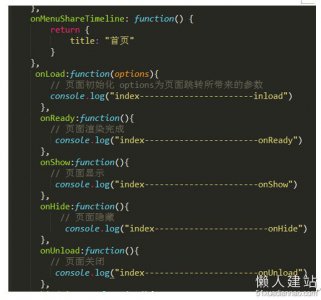
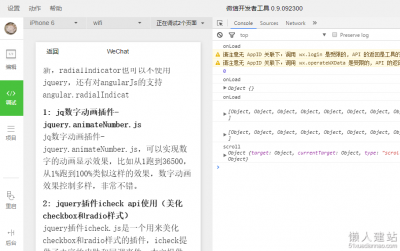
微信小程序内测人员写的实例开发教程,从如何获取微信小程序的appid开始讲起,后面讲了微信小程序的设计思想,小程序组件使用,并用一个名片应用实例来讲解开发过程,分享开发经 -

-
微信小程序问答和技术问答与如何发布小程序应用
本文解答人们关心的微信小程序问答和技术问答,和如何发布小程序应用等问题,小程序开发后,不能直接发布,需要经过审核,类似App Store。这是好事。 -

微信小程序实例源码大全demo下载
微信小程序最近火的不要不要的,站长素材下载微信小程序的开发工具试了一下, 发现只要会css+js+熟悉微信小程序api,就能开发微信小程序,收集一些微信小程序实例源码大全demo下载 -
微信小程序尺寸单位rpx以及样式相关介绍
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0. -

-
vue.js入门教程示例
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需 -
vuejs组件教程图文实例1
vuejs组件系统是Vue.js其中一个重要的概念,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML元素,封装可重用的HTML代码,我们可以将vuejs组件看作自 -
vuejs组件教程图文实例2
vuejs父子组件之间的访问和通信,slot是一个非常有用的东西,它是我们重用组件的基础。vuejs的事件系统独立于原生的DOM事件,它用于vuejs组件之间的通信。 -
javaScript单线程和异步机制
javaScript是单线程的但是它的背后有浏览器的其他线程为其服务,其异步也得靠其他线程来监听事件的响应,并将回调函数推入到任务队列等待执行。单线程所做的就是执行栈中的同步任 -

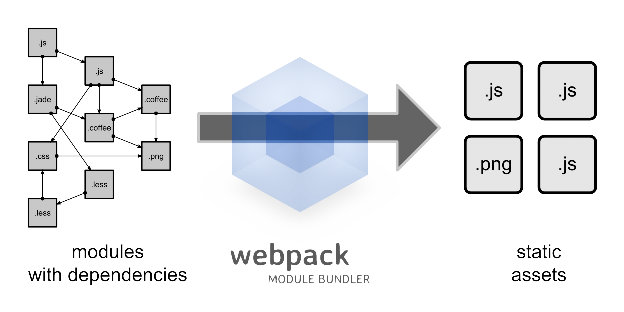
webpack安装与配置
webpack是一个前端工具,可以让我们进行各种模块加载,预处理后,再打包,任何静态资源都可以视作模块,然后模块之间也可以相互依赖,通过webpack对模块进行处理后,可以打包成我们 -
package.json 配置参数解释
package.json 配置参数解释,已包含package所有配置参数,package.json 配置参数很多,大部分并不是必须的,一般都是name、version、main、author、dependencies、devDependencies这几个参数佳明妈 2016-09-14 packagepackage.json
-

vuejs+vuex+requirejs配合实现模块化
vuejs+vuex+requirejs配合实现模块化,如果你是前端新手或者是对webpack和ES6语法还是不熟悉,这个时候你去看大神们的webpack+es6写的示例一定是一头雾水,很难看明白, vuejs+vuex+requirejs这种 -
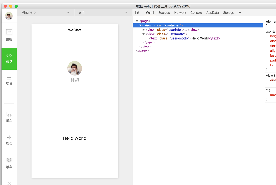
react native reload 没有变化问题
react native reload 没有变化由于Watcher在windows花费太长时间,增加超时时间,修改变量MAX_WAIT_TIME佳明妈 2016-09-12 reactreact native移动端
-

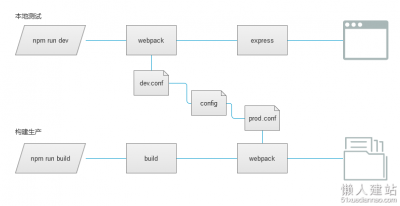
帕奇式的webpack构建逐步解构1
由于博主最近又闲下来了,之前觉得webpack的官方文档比较难啃一直放到现在。细心阅读多个webpack配置案例后觉得自己写个手脚架,当然这个案例是基于vue的,但是并不影响你使用其他库(jqu -

-

《typescript中文教程》PDF文字版入门必看
《typescript中文教程》PDF文字版入门必看,TypeScript 扩展了JavaScript 的句法,所以任何现有的JavaScript 程序可以不加改变的在TypeScript 下工作。TypeScript 是为大型应用之开发而设计,而编译佳明妈 2016-09-08 typescript教程PDFjs教程
-
fiddler抓取Android手机浏览器数据包
fiddler 如何抓取 Android 手机浏览器上的数据包。 fiddler 是通过代理来实现数据捕获的。对 Android 手机来说,也是通过将网络连接的代理指向 PC 机的 Fiddler 端口,来实现数据包的拦截。 -
常用js正则表达式大全
常用js正则表达式大全、一、校验数字的js正则表达式 1 数字:^[0-9]*$ 2 n位的数字:^\d{n}$ 3 至少n位的数字:^\d{n,}$ 4 m-n位的数字:^\d{m,n}$ 5 零和非零开头的数字:^(0|[1-9][0-9]*)$ 6 非零开头的最多 -
禁止手机端html5页面横屏
禁止手机端html5页面横屏,uc浏览器和qq浏览器禁止横屏代码如下,meta标签添加到head区域<meta name="screen-orientation" content="portrait"> -
前端js跨域请求访问解决方案
前端js跨域请求访问解决方案有哪些?协议、域名、端口有任何一个不同,都是不同域,同源策略跨域,JSONP跨域(支持get不支持post、postMessage跨域等方法 -
js获取移动端屏幕高度和宽度等设备尺寸
js获取移动端屏幕高度和宽度等设备尺寸,兼容性比较好的方法:document.documentElement.clientWidth;document.documentElement.clientHeight; 这段js代码得到的就是移动设备的可见宽高佳明妈 2016-08-26 移动端documentElem
-
js判断是移动端设备还是pc端设备代码
js判断是移动端设备还是pc端设备代码,js移动端设备判断方法比较多,各路大神给出了各种设备判断方法,你看中哪个用哪个 script type=text/javascriptif ((navigator.userAgent.match(/(phone|pad|pod|































