-
css穿透绝对定位的层使下面的链接可点击
在火狐下不能直接点击绝对定位层下面的链接,下面的链接被上面的绝对定位层挡住。CSS属性:pointer-events:none;解决这个问题。佳明妈 2011-05-12 绝对定位pointer-even
-
CSS样式表IE条件注释(if IE)备忘
if IE什么意思呢?下面就列举了一些在CSS常见的HACK控制语句。作为IE的IF条件注释使用备忘,有些时候试用if IE而不是在css中使用hack,就能通过w3c验证。 -
DIV浮动层绝对居中定位用CSS怎么写?
DIV浮动层绝对居中定位用CSS怎么写?详细解说,直接看样式,下面的写法兼容IE系列浏览器和火狐浏览器。 -
IE6最小高度最小宽度最大高度最大宽度css写法
CSS方法解决IE6最小高度,IE6最小宽度,IE6最大高度,IE6最大宽度,兼容IE6/IE7/IE8/火狐。IE6最小高度最小宽度最大高度最大宽度html css写法总结 -
网页html中嵌入特殊字体-此法利于SEO
虽然我们可以通过图片,flash、SIFR等技术来实现网页使用特殊字体,有利于SEO网页中嵌入特殊字体方法,@font-face属性。 -
padding和margin在各种浏览器中的差异
对于padding:ie6,ie7(FF)对带有padding样式的标签的宽度的解析是不一样的。ie6的标签宽度不包含padding-left和padding-right的值,而ie7和ff则是包含的。 -
CSS选择器ID和CLASS的优缺点对比
id写在css用"#"选择器,class写在css中用"."选择器。id应该是唯一的,所以它的可复用性是很差的,而class是可以复用的。。"#"选择器的优先级高于"."选择器大约10倍 -
到底什么是WEB标准?
我们天天都在说WEB标准,那到底什么是WEB标准?WEB标准主要包括以下3个方面:结构标准语言(主要包括XHTML和XML)、表现标准语言(主要包括CSS)和行为标准(主要包括对象模型、ECMA -
深入理解CSS块级(block)元素和内联(inline)元素
任何不是块级元素的可见元素都是内联元素。其表现的特性是“ 行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。佳明妈 2010-02-08
-
css怎样使div层水平-垂直居中?
css怎样使div层水平居中和垂直居中:这里使用百分比绝对定位,与外补丁负值的方法,负值的大小为其自身宽度高度除以二。 示例样式: -
CSS垂直居中和水平居中方法总结
1、CSS单行垂直居中,2、DIV层水平居中,3、css层中的文字水平居中,4、div层垂直居中,6、div垂直滚动,7、CSS垂直居中和使用text-align水平居中 -

一句样式解决IE7中缩略图锯齿问题
一句样式解决IE7中缩略图锯齿问题 为你的缩略图样式加上如下一句话: img.img0 { -ms-interpolation-mode: bicubic; } img{ -ms-interpolation-mode: bicubic; } 为IE7私有属性,可以使缩略图变的平滑, -
页面应用半透明PNG背景IE7下浏览会变慢的解决
这两天想给自己做个博客,有个问题一直困扰我,就是IE7下,页面在上下拖动的时候会闪动,一卡一 卡,不流畅,部分链接再鼠标放上去后要等下才出现预定的 Hover 效果. -

HTML+CSS高度自适应在IE6/IE7/IE8/火狐/谷歌中的写法
如果你是使用IE6来做的网页,你也许把一个DIV的高度设置成了固定高度, 你在IE6中他完全是自适应的,随着内部内容的增多他会自动变长。 遗憾的是这种情况在符合web标准的浏览器 -
HTML+CSS垂直居中其实很简单
注意: 1、因为a标签是行元素,必须用display:block;把他变成块级元素,同理其他行级标签也是如此 在起作用。 2、height:2em; line-height:2em; 必须制定在要垂直居中的直接父级标签,比如这 -
HTML+CSS水平居中其实很简单
margin:0 auto;/*CSS才是水平居中全靠他了*/ 你可以测试兼容目前的各种主流浏览器,如有不兼容现象欢迎留言讨论 CSS body,p{}是为了清理页面边距和各种浏览器的差异 当然,所谓HTML+CS -
作为IE的IF条件注释的使用带实例(不用hack很久了
作为IE的IF条件注释的使用,举例说明:<!--[if lt IE 8]>IE版本号小于8的IE浏览器载入该代码<![endif]--> -
一句html代码搞定IE8的兼容问题
一句html代码搞定IE8的兼容问题:就是让IE8启用IE7兼容模式。《meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /》 -

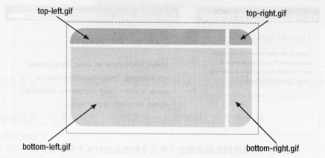
可以水平和垂直扩展的CSS圆角框
这是一个利用四张图片纯HTML+CSS 实现,当然没有使用table。这个圆角框比较灵活,它可以水平和垂直扩展。 -
CSS实现DIV或者TD中强制不换行
最初使用word-break:keep-all;这个来解决,后发现不理想,如果遇到数字,或者英文或者标点,依然会换行,一个强悍的CSS属性出现了,就是white-space:nowrap;非常完美的强制不换行。如果是在 -

CSS标准结构文章列表模板(HTML+CSS代码块)
CSS标准结构文章列表模板OL LI结构(HTML+CSS代码块),时间日期紧跟标题其后,距离标题 10px。当标题过长时,超长部分截断,但是时间必须显示完整。 兼容主流浏览器平台 -
几个符号搞定CSS在火狐/IE6/IE7/IE8的浏览器兼容
几个符号搞定CSS在火狐/IE6/IE7/IE8等浏览器的兼容问题,width::700px\9; // 所有IE浏览器 +width:750px; // IE7 _width:780px; // IE6































