-

-

响应式Web设计教程(HTML5和CSS3实战)PDF文字版百度网盘网盘下载
响应式Web设计教程(HTML5和CSS3实战)PDF文字版百度网盘网盘下载,这套响应式Web设计:HTML5和CSS3实战.pdf是文字版的,不是扫描版的pdf哦,运用最新的css3和html5新特性实战响应式web设计,pc端显示漂亮的页面,响应到移动端一样是很漂亮的界面,前端必学基础功课,就想说相声必学说学逗唱一样。 -

-
微信小程序布局display flex布局介绍
标题是微信小程序布局display flex布局介绍,其实是对css3的display flex的通用解释,并不限于微信小程序布局,微信小程序里不是写div之类,应该换为view之类的标记,当然原理一样,把这篇 -
html/css打印样式
显示器(screen)和打印机(printer)是两种差别很大的设备,所以要设置html/css打印样式。 screen一般使用逻辑单位比如px,而打印机则应该使用物理单位比如cm或in。我们常见的A4纸张大小在不同DPI的显示 -

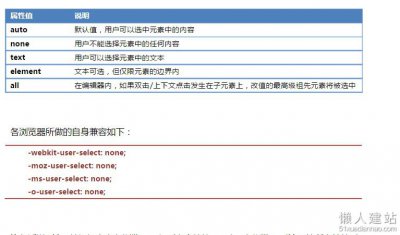
css禁止双击dom节点被选中user-select:none
当某个dom节点在快速重复点击的时候出现这个节点被选中,有时候其实并不希望出现这种情况,比如我们使用一个span或者a标签做为按钮dom元素的时候,快速双击这个按钮,就会出现按钮佳明妈 2016-10-02 user-select:
-
css3媒体查询器用法总结media/meta
css3的媒体查询功能,使得响应式布局得以实现,其实基本原理还是用css3媒体查询(media/meta)功能查出设备的尺寸,然后写出不同的尺寸写出或者覆盖css样式,使得界面看起来变换了, -

纯css三角形和css三角箭头实例代码
css箭头实例demo,纯css三角形和css三角箭头,可以随意放大缩小,可以随意颜色,这要比图片实现的三角箭头或者三角形状要灵活的多。 -
怎么操作css才是最高效的,打造高性能css必看
怎么操作css才是最高效的,打造高性能css必看,要想打造高性能css,文章主要讲的是js在操作css的时候,要尽量避免操作那些css属性,因为这些属性会导致页面重绘。 -

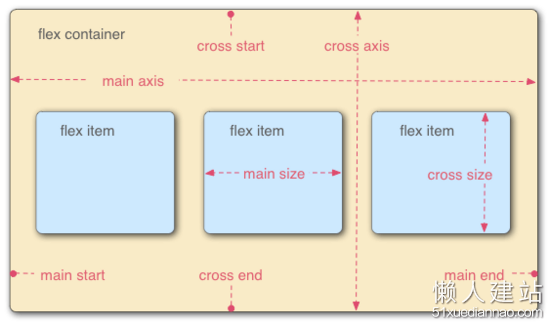
css3的flex布局用法(图文)
css3中的flex意为”弹性布局”英文Flexible Box的缩写,flex布局使css盒状模型变得强大和灵活,flex布局主要在webapp和移动端中使用,移动端使用flex布局,将使的布局变得异常简单 -

《html5与css3基础教程第8版》中文高清版PDF下载
《html5与css3基础教程第8版》中文高清版PDF下载16.1HTML5对表单的改进16.2创建表单16.3处理表单佳明妈 2016-09-05
-

手机移动端web字体设置经验分享
pc端web设计通常使用微软雅黑字体,但是在手机移动端并没有微软雅黑字体,微软雅黑字体并不适合移动端web页面开发,下面列出手机端安卓/IOS系统的自带字体作为参考: -

阿里字体图标库介绍及图标字体的使用方法
先来看个图标库页面截图 阿里字体图标库介绍及图标字体的使用方法,很多前端或者网页爱好者可能早就用过字体图标,2016年了网页中使用图标字体如果你还没听说过或者很陌生,那你 -
flex-direction css3属性设定弹性盒子模型子元素反向排列
flex-direction css3属性设定弹性盒子模型子元素反向排列,display: flex; 声明了盒子为flex弹性盒子布局,flex: 1; 声明了子元素占1份,flex-direction: row-reverse; /*这个属性就是在水平方向上反转佳明妈 2016-08-10 flex-directi反向排列
-

css3混合模式mix-blend-mode
css3混合模式mix-blend-mode,w3cplus这篇介绍css3混合模式mix-blend-mode的文章讲的很详细,看过css3混合模式以后还要自己动手实战一下,如果工作暂时用不到不实验也没关系,只是在使用到的时佳明妈 2016-08-07 混合模式mix-blend-mo
-
zen coding 教程zen coding使用方法,大量实例
zen coding 教程zen coding使用方法: 直接在编辑器中输入HTML或CSS的代码的缩写,然后按tab键就可以拓展为完整的代码片段。支持zen coding的编辑器: WebStorm、Sublime Text、Eclipse/Aptana、TextMate、佳明妈 2015-10-09 zen_coding
-
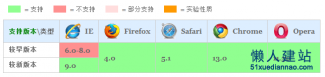
css hack及css hack技巧干货
CSS hack方式一:条件注释法、Firefox 浏览器、Webkit 内核浏览器、Opera 浏览器css hack、移动端开发专用css hack -
css3阴影box-shadow的使用方法及技巧
css3阴影box-shadow的使用方法及技巧,IE9以及以上版本浏览器均支持css3阴影效果,css3阴影效果书写示例:box-shadow:5px 5px 5px 5px rgba(0,0,0,.6); 依次为 :佳明妈 2015-07-05 css3阴影box-shadow
-

css3圆角实现方法(border-radius)
css3圆角实现方法是(border-radius),css3半圆的画法、css3四分之一圆的实现方法是把高度和宽度设置为相等,只设置一个圆角,其半径等于高度或宽度。本例代码如下。佳明妈 2015-07-05 css3圆角border-radiu
-
图标字体的使用(fontello.com)字体推荐及使用技巧
网页设计中为了页面漂亮好看,图标是少不了,网页中使用的图标通常都是使用图片,如果这些图标能像字体一样,改变大小,更改颜色,那岂不是太爽了,下面的文字就是介绍一种在 -
超链接字体颜色设置(通过html/css的设置方法)
超链接字体颜色设置是通过css来设置,a链接的颜色设置常用的有以下两种,1、超链接a的初始状态颜色,2、超链接字体的鼠标滑过颜色,还有两种病不常用:3、超链接字体的已访问颜色 -
网页字体介绍以及网页常用字体设置
网页字体设置不同于平面设计等其他媒体设计有更多的艺术字体可供选择。 因为网页设计中永远不要假设客户的电脑上有你使用的字体。为了让我们的网页在绝大多数访客的电脑上看起 -
css中文字体乱码解决方案
css中文字体乱码解决方案:把css编码和html页面编码统一起来。如果html页面是utf-8、css、js也统一成utf-8编码。还有一个避免中文乱码的办法就是把中文字体写成英文来表示 -
html5/css3响应式布局介绍及设计流程
html5/css3响应式布局介绍及设计流程,利用css3的media query媒体查询功能。移动终端一般都是对css3支持比较好的高级浏览器不需要考虑响应式布局的媒体查询media query兼容问题 -
css实现div 水平居中的两种方法
css实现div 水平居中的两种方法介绍,利用行内元素文本水平居中属性text-align:center实现div单行文字水平居中和div标签块 水平居中(display:inline-block)等方法 -
css多列等高-利用padding-bottom|margin-bottom正负值相抵
这个css多列等高是利用padding-bottom|margin-bottom正负值相抵消的原理来制作的。css多列等高 布局方案如下:...因为背景是 可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所 -
css的负边距(margin负值)的绝招
本文介绍了css负边距在普通文档流中的作用和效果、左和右的css负边距对元素宽度的影响、css负边距对浮动元素的影响、css负边距对绝对定位元素的影响。































